Troubleshooting
Free Ad Inserter can be installed from WordPress. It contains practically all of the insertion functionality of the Pro version. Before you purchase license for Ad Inserter Pro please check whether free Ad Inserter can be installed on your website, it works as expected, you are not experiencing issues and it fits your needs. If free Ad Inserter does not work, Ad Inserter Pro will also not work.
Ad Inserter Troubleshooting
If you are having issues with the free Ad Inserter please use Ad Inserter WP support forum and ask for help or advice there. Some common issues are also described here.
Check How Ad Inserter works to understand how ads are displayed and how code is inserted.
PRO Ad Inserter Pro users can also contact us and ask for help.
Plugin Upload Fails
Ad Inserter Pro must be installed from the file. You get the download link when you purchase the license. In some cases WordPress will not allow you to upload the plugin. This is very likely because your web hosting has set limitations on upload file size. In such case you can do one of the following suggestions:
- Upload the plugin manually with FTP
- Contact your hosting company to install the plugin for you.
- Contact us and provide WordPress admin access and we’ll install the plugin for you.
- Increase the upload file size limit – In the folder
/wp-admin/create filephp.iniwith the following content:
upload_max_filesize = 64M
post_max_size = 64MAds Not Displayed
One of the common problems is that you don’t see the ad displayed where you expect it. In such case you should check the following:
If you are using caching, the inserted code may not appear immediately on the page. Make sure you have disabled caching when you are testing or debugging. Some caching plugins like WP Super Cache have an option to disable caching for known users.
If you are using caching some settings may not work as expected. For example, ad rotation, server-side list checks and server-side device detection work only when the page is generated and Ad Inserter is called. Check Caching for details.
Check if ad blockers are disabled. Ad blockers block (prevent showing) of all kind of ads. You can use debugging function Ad Blocking Status (when ad blocking detection is enabled) to see ad blocking status.

Check if the ad code is inserted. This can be done either by examining the source code of the page (make sure caching is disabled) or with debugging function Label Blocks. If the code block is inserted (you see block label with block name) then Ad Inserter works as expected, just the code doesn’t display anything – you should check the code or ad network.

Sometimes checking browser’s Javascript console may show error messages that can indicate the reason for no ads or blank ad blocks.
If the code block is not inserted then you can use debugging function Log Processing that can help you to diagnose the problem – the reason why some particular block was not inserted. Check page source at the bottom – Ad Inserter processing log is appended as HTML comment.
If you are using AdSense you may get blank (empty) ad blocks. This might be because there is some error in the code (wrong IDs), your AdSense account is not fully approved yet, ad serving for the website or page is not enabled, there are no suitable ads to serve, your website was not accepted or your AdSense account is banned. Check AdSense troubleshooting for details. Please note that the plugin only inserts ad codes, it does not display anything. Google decides what ads to serve, where and when. You can also try other ad networks to complement existing ads.

If you are using Cloudflare check if Rocket Loader is enabled. Try to disable it and flush all the caches. If the ads are now displayed (and there are no errors in the console), then the issue was caused by the Rocket Loader. You can disable it for the website or only for specific Javascript scripts by adding data-cfasync="false" attribute to the script tag:
<script data-cfasync="false" src="/some-ad-script.js"></script>Shortcodes Not Working
Ad Inserter supports shortcodes, however, there are many possible reasons why shortcodes are not working. Please carefully check possible reasons listed below. When you place a shortcode somewhere, the theme (or WordPress in some cases) MUST PROCESS those shortcodes, i.e. call WordPress function do_shortcode () in order to call plugins for each type of shortcode. If the theme does not process shortcodes then plugins including Ad Inserter will not be called and will not be able to expand shortcodes.
Possible symptoms:
- Ad Inserter shortcodes like
[adinserter block="N"]are not expanded into block code, you see unprocessed shortcode[adinserter block="N"]. Possible reasons:- Ad Inserter plugin is not activated.
- The theme (or WordPress) does not process shortcodes where you have used them.
- Ad Inserter shortcodes like
[adinserter block="N"]are empty.- Shortcode for block N is not enabled. Make sure shortcodes are enabled for this block (button Manual).
- Shortcode inserts block code, but the code doesn’t display anything. Use debugging function Label blocks to check if this is the case.
- Shortcodes from other plugins used in Ad Inserter blocks are not not expanded, you see unprocessed shortcode.
- Plugin that should process your shortcodes is not activated.
If Ad Inserter is not activated then it can’t process [adinserter] and [ADINSERTER] shortcodes.
By default, WordPress does not support shortcodes within Sidebar Widgets until 4.9. It only expands the shortcodes within the content of a Post, Page, or custom post type. To add shortcode support to sidebar widgets, you can install a plugin.
In the case your theme does not process shortcodes where you would need them you can still use other insertions, for example, insertion before or after HTML element to insert code there.
Javascript Errors
Ad Inserter can detect Javascript errors on the page. Errors might be caused by the theme, other plugins, optimization/caching plugins or the codes you are inserting. In such case when debugging is active, Ad Inserter shows a warning notice. You need to check browser’s console for details (F12 in Chrome and Firefox).
Javascript errors caused by Cloudflare Rocket Loader
If you are using Cloudflare and you see Javascript errors caused by ad codes then check if Rocket Loader is enabled. Try to disable it and flush all the caches. If the error is gone then it was caused by the Rocket Loader. You can disable it for the website or only for specific Javascript scripts by adding data-cfasync="false" attribute to the script tag:
<script data-cfasync="false" src="/some-ad-script.js"></script>In some cases Rocket Loader may prevent inline tracking scripts from running properly. In such case you need to disable Rocket Loader.
Try to disable all optimization and caching plugins as the errors you see can be caused by too aggressive or even wrong optimization of Javascript codes.
Settings Page Blocked

First thing to check is the console in the browser. Errors are the first indicator of what might be wrong. Some themes like to add async or defer tags to javascript files. This changes execution order of the scripts needed by Ad Inserter and you may get errors or partially loaded page. Your theme or other plugins SHOULD NOT MODIFY the code generated by Ad Inserter! Most of the scripts used are loaded from the bottom of the page and the order of script execution is important for the code to work properly.
Make sure your theme does not add async or defer tags to javascript files.
Ad Blockers and security plugins may also block Ad Inserter settings page. If you don’t see normal tabs for code blocks or there is no save button, make sure you have disabled ad blocking or white-listed Ad Inserter settings page.
You also get this warning when the settings page was not loaded properly due to some Javascript error. Check the console in your browser.
Unfiltered HTML is disabled
The website administrator can disable use of unfiltered HTML and Javascript code on the site. This is done for security reasons in order to prevent inserting arbitrary HTML/Javascript code which may harm the website.
If you get this warning then you can’t use Javascript code (<script> tags) which is used by most ad codes. For details please contact website administrator.
Code Editor on Mobile Devices
Text selection, Copy and Paste functions with the syntax highlighting editor do not work on mobile devices. If you need these functions you can temporarily switch to Simple editor using the button above the code box.

Safe mode
If the settings page is not loaded properly and you see some Javascript errors in the console, you can try to open the settings page in safe mode. Safe mode enables loading of the settings page without some scripts that may interfere with other plugins or active theme. The page is loaded in safe mode by adding &ai-safe-mode to the page url. The link for Safe mode is located on the Plugins page next to Ad Inserter links:

Safe mode also doesn’t load scripts for syntax highlighting. If the page loads normally in safe mode, you can try to disable syntax highlighting by setting Syntax highlighting theme to No Syntax Highlighting (tab 
document.write error
Some older ad codes use old JavaScript method document.write which can’t be used asynchronously (after the page is loaded and created, for example when using client-side insert method). This includes also Ajax requests (used also for infinite scroll). Ad Inserter will try to catch such writes to prevent issues on the page. If document.write is detected after the page is loaded and created, Ad Inserter will only show an error line in the browser’s console: document.write called after page load. Try to replace ad codes with asynchronous versions or avoid client-side insertion with such codes.
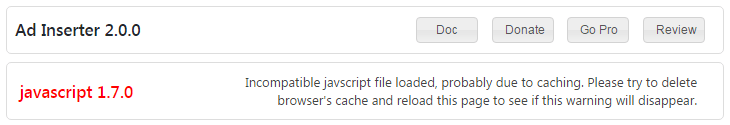
Incompatible file loaded

You may get such warning if wrong (old) javascript or CSS file is loaded. In such cases clear browser’s cache and all other caches used and reload the page (e.g. with Ctrl F5). Please note that the Javascript file and CSS file are part of the plugin and are needed only for the settings page.
Caching on the backend side (Ad Inserter settings page) may also cause some unwanted behavior if it is not done properly. The problem can occur when the plugin is updated since the new plugin also provides new javascript and CSS files. In order to prevent browsers from loading old js/css files the plugin appends version info as query parameter to js and css files needed.
For example, in the source code of the settings page it should be like this (note parameter ?ver=2.0.1):
<script type='text/javascript' src='http://example.com/wp-content/plugins/ad-inserter/js/ad-inserter.js?ver=2.0.1'></script> <link rel='stylesheet' id='ai-admin-css' href='http://example.com/wp-content/plugins/ad-inserter/css/ad-inserter.css?ver=2.0.1' type='text/css' media='all' />However, on some websites this version parameter is removed (very likely due to aggressive caching) and this may cause problems:
<script type='text/javascript' src='http://example.com/wp-content/plugins/ad-inserter/js/ad-inserter.js'></script> <link rel='stylesheet' id='ai-admin-css' href='http://example.com/wp-content/plugins/ad-inserter/css/ad-inserter.css' type='text/css' media='all' />Because of this the old cached files (css and js) are loaded which cause warnings and unpredictable behavior.
If you are using caching make sure the caching software DOES NOT REMOVE VERSION INFO (QUERY STRING) parameter from the urls on the settings page. This is needed for browsers to reload the file when the plugin is updated and version changed.
Possible caching utilities that might affect query strings:
- Cloudflare: Caching level / Deselect Ignore Query String as it may remove query strings
- W3 Total Cache: Uncheck Browser cache / Remove query strings from static resources (although it should not cache backend settings page)
Ad Blockers
There is no way to prevent Ad blockers. But they do not block Ad Inserter directly, they block the code you are inserting. There are to ways to try to avoid blocking:
- In Ad Inserter settings you can rename (or remove) class name for the wrapping divs. This way it would be difficult to detect Ad inserter code blocks. Of course, inserted code could still be disabled by ad blockers. You can also use No wrapping style and your code would be inserted as it is. Again, ad codes would still be blocked, but any other “non-advert” code would not be blocked.
- In the case there is some wrong blocking of non-advertising code (false positive) you can write to list creators to make an exclusion (more or less general) – these lists are used by ad blockers. One such popular list is https://easylist.to/
- However, the best option for ad blocker users it to serve alternative ads for them (such ads that will not be blocked, maybe some affiliate banners). PRO Ad Inserter Pro supports replacement of ads when ad blocking is detected.
Issues with page builders
Page builders like Elementor edit post and pages like they appear on the frontend – with all page elemets including ads. Since Ad Inserter sees normal post or page it processes the page to insert ads and consequently in the page editor you’ll also see inserted ads. In some cases ad codes may interfere with page builder. You may get errors in the console or some page elements will not be shown properly. The problem can be isolated with debugging functions. You need to figure out which block interferes with page builder. Try first to disable insertion of all blocks and if the problem disappears try to individually disable (pause) every block until you find one that causes troubles. Once you figure out which block interferes with page builder you can try to prevent insertion on the editor page, for example by blacklisting url pattern of the page builder page.
Heavy website load
Ad Inserter is built for speed. In normal cases it should not significantly increase page loading time. Of course, if you are using many code blocks this may increase processing time but still it should not cause any problem. In some cases the cause for long loading time may be processing of your PHP code used in some code blocks or slow loading of external files needed by the ad codes you have inserted.
Slower page load may not be only because of plugin processing, the code you are inserting may also increase page load time – look for render-blocking scripts.
However, it is very easy to determine how much time Ad Inserter uses to insert the code. Log in as admin and go to a page where you would like to check Ad Inserter processing time. Enable debugging function Log Processing and check page source code at the bottom. Among other debugging data you should see the following lines:
PLUGIN CODE PROCESSING: 81.55 ms
PLUGIN HOOKS PROCESSING: 0.00 ms
BLOCK CODE PROCESSING: 210.08 ms
TOTAL PROCESSING TIME: 291.63 msPLUGIN CODE PROCESSING time is the time used by the plugin to insert code blocks – this is the time that Ad Inserter itself actually adds to the page loading time (when the page is not cached).
PLUGIN HOOKS PROCESSING time is the time used to process your custom code using Ad Inserter custom hooks.
BLOCK CODE PROCESSING time is the time used to process your PHP code in Ad Inserter code blocks. If you are not using PHP code then this time should be 0.
TOTAL PROCESSING TIME is the total time used by the Ad Inserter plugin to process your PHP code and to insert the all the codes into the page.
Please note that when you disable Ad Inserter you also disable insertion of all codes and blocks you have configured. Therefore, if your issues go away when you disable the plugin THIS DOES NOT INDICATE any issue with the plugin! You need to try to disable individual codes to see which one is causing trouble.
Use back-end debugging to disable insertion of various codes to see which code is slowing your page.
PRO If you are using internal tracking, the website has a lot of visitors but not enough capacity on the server to process tracking requests, you may experience heavier load. In such case you need to disable internal tracking and use external tracking.
Check How to optimize plugin settings for some suggestions and advices.
Are you sure you want to do this? The link you followed has expired.
You usually get page with this message when the admin page hasn’t been loaded for a while, the security token on the settings page expired and you are trying, for example, to save the settings. In such case simply refresh the page, make changes and save them again.
You may also get this message when WordPress encounters some error, for example when uploading fails because of too big file or when there are Javascript errors on the settings page. Refreshing the page should help.
How to report security bugs
You can report security bugs through the Patchstack Vulnerability Disclosure Program. The Patchstack team help validate, triage and handle any security vulnerabilities. Report a security vulnerability for Ad Inserter or Ad Inserter Pro.
PROLicense Expired
![]()
This message means that the license for Ad Inserter Pro has expired. The plugin will continue to function normally, only the updates will not be available anymore and you will not be eligible for support via email. Go to Plugins management page (/wp-admin/plugins.php) and click on Renew License to go to the page where you can renew or upgrade and extend the license.
Previous versions of the plugin may not be secure or stable and may cause compatibility issues with newer WordPress versions. Make sure you are using the latest version to avoid issues and to have email support available in the case you’ll need it.
PROLicense Overused
![]()
This message means that you are using Ad Inserter Pro on more websites than what you are allowed according to the license type purchased.
You are authorized to install Ad Inserter Pro WordPress plugin purchased here according to the license type purchased. Each license type defines the maximum number of websites on which the Ad Inserter Pro plugin can be installed. If you install the plugin on more websites than allowed by the license type, each website using your license key will show a warning of license overuse and updates will be disabled. When license overuse occurs you need to either uninstall the plugin from some websites or upgrade the license type. We also can not guarantee proper functioning of the plugin when the license is overused and we reserve the right to refuse support in such case.
A license is required for each WordPress installation that has the plugin installed. This means that each website that manages and updates plugins needs a license. Of course, this assumes that each WordPress installation is accessible through only one domain name. For example, typical website can be accessed either via example.com or via www.example.com and not via both domain names at the same time – you should redirect one domain name to another also for SEO purposes. Otherwise each domain will consume one license.
For licensing purposes, a Multisite installation counts as one site. Even if your Multisite network contains hundreds of sub-sites, it will only take up one site slot of your license as only the main site manages and updates the plugins.
Please note that if you are using www subdomain and you have www.example.com and example.com domains you need to redirect one domain to another (preferably www to non-www). Otherwise both domains will behave as independent websites and will consume one license each.
Managing licenses
When you have uninstalled the plugin on some of the websites in order to keep the usage according to the license type or after you have moved the website to a new domain, the status will normalize automatically. You only need to wait a few days until the old website (where the plugin is not used anymore) is removed from the list. After the number of websites where the plugin is used falls within the number of allowed websites according to your license type, the warning will disappear automatically.
You can check the list of websites where your license is used on your download/license page.
Upgrading, renewing or changing the license
Click on the license text to go to your download/license page where you can upgrade or renew the license. Nothing needs to be downloaded or installed, you only need to wait for up to 24 hours for the website to update the license status (in case you upgraded the license or renew it after the license has expired). Any warning you may see will disappear after the license status is updated. The same applies to the cases when you change the license key.
After you have upgraded, renewed or changed the license (or fixed the issue with the licenses) it may take up to 24 hours for the websites to update plugin status (and remove the warning). You can force the update by going to /wp-admin/update-core.php?force-check=1
Please note that when your license is overused and your license expires, additional warnings might be displayed and the plugin functionality will be limited.


