Ad Rotation
Ad rotation is the practice of showing multiple advertisements in a single location on a web page. Ads may be rotated with each new page load, timed rotation within a single page load, or both. Because the ads are placed in the same location, they are typically the same format.
To rotate different ad versions separate them with [ADINSERTER ROTATE] – Ad Inserter will randomly select one of the ad versions. For example, to rotate 3 different images you can use the following code:
<img style='height: 400px;' src="http://malsup.github.io/images/p1.jpg">
[ADINSERTER ROTATE]
<img style='height: 400px;' src="http://malsup.github.io/images/p2.jpg">
[ADINSERTER ROTATE]
<img style='height: 400px;' src="http://malsup.github.io/images/p3.jpg">Previous versions of the plugin used the |rotate| separator for rotation. This separator will continue to work.
Please check also section Rotation Editor below – Ad Inserter has a built-in code editor that can be used to easily create or edit ad rotation code.
If you are using caching ad rotation by default may not work as expected. Server-side rotation works only when the page is generated and Ad Inserter is called. In such cases please make sure you use client-side rotation – but you need to be aware of how it works. Please check section Ad rotation and caching below for details.
You can also specify rotation share (percentage) for each option. Either use rotation code generator and define shares in percents or create code using [ADINSERTER ROTATE share="percentage"] separator with attribute share where you define percentage of the rotation share:
[ADINSERTER ROTATE name="Ad A" share="75"]
ad_code_1
[ADINSERTER ROTATE name="Ad B" share="25"]
ad_code_2If you omit one share value it will be automatically calculated:
ad_code_1
[ADINSERTER ROTATE share="25"]
ad_code_2Counting and naming options
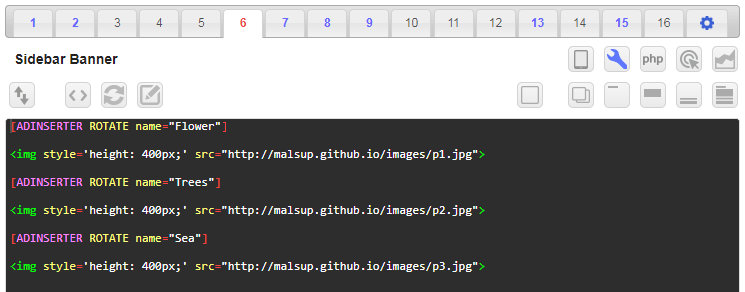
By default ROTATE options are counted from 1 upward and named with letters starting from A. For easier identification of the options you can name them with the name attribute.
When you remove or add an option the remaining options will be renumbered. This will cause shift in the statistics reports. To prevent this you can manually add index attribute to each option to have a defined position (index) regardless of deleted or inserted options. For example:
[ADINSERTER ROTATE name="Default banner" index="1"]
Timed rotation
Ad Inserter supports also timed rotation – for each option you can define rotation time. When at least one option has defined time, the plugin will generate client-side code (using CSS / Javascript code) that will show or insert one option for the time specified. If an option has no time defined the rotation will stop there. If you set time to 0 then this option will be skipped. When you define also share values for timed rotation, share values will be used only for the initial display of the first chosen option.
The following code will show ad1 for 30 s and then ad2 for 10 s and then ad1 for 30 s,…
[ADINSERTER ROTATE name="Long" time="30"]
ad_code_1
[ADINSERTER ROTATE name="Short" time="10"]
ad_code_2Rotation with code in other blocks
You can also rotate ads configured in other blocks. In such case enable shortcodes for those blocks and use shortcode separators for rotation. For example, this code will rotate blocks 10, 11 and 12:
[ADINSERTER code="10"]
[ADINSERTER ROTATE]
[ADINSERTER code="11"]
[ADINSERTER ROTATE]
[ADINSERTER code="12"]In this case we have used shortcode [ADINSERTER code="10"] that will return only pure block code (without wrapping div with alignment CSS code). You can also use shortcode [ADINSERTER block="10"] that will return code with wrapping div and alignment CSS code. In such case you can rotate between different alignments – just make sure to set alignment of the rotation block to No wrapping.
For timed rotation to work with caching you need to set Dynamic blocks (tab ⚙ / tab General) to client-side (code executed in the visitor’s browser). Ad Inserter supports two client-side methods for dynamic blocks: Client-side show and Client-side insert. Both generate CSS / Javascript code to run in the browser. Client-side show uses CSS to hide unwanted code while Client-side insert uses Javascript to insert the code when needed (after the page is loaded). Use Client-side insert when not sure which mode is the right one.
PRO Rotation optimization based on CTR
When using impression and click tracking you can configure Ad Inserter Pro to show rotation options based on CTR (Click Through Rate) – the option with the highest CTR will be shown with a 75 % rotation share. Code example:
[ADINSERTER ROTATE name="Ad1" share="ctr"]
ad code 1
[ADINSERTER ROTATE name="Ad2"]
ad code 4
[ADINSERTER ROTATE name="Ad3"]
ad code 3
[ADINSERTER ROTATE name="Ad4"]
ad code 3Other options will be shown equally within the remaining 25 % share. In the example above the option with the highest CTR will get 75 % share, the remaining options will get 8.33 % share. You need to define the ctr attribute only for the first option. Optimization based on CTR starts after the block impressions in the last 30 days reach 1000. Then the option shares are recalculated every hour (serverside – the update period might be longer when using caching).
You can also define the time period and the number of impressions for the start of CTR optimizations and the share of the option with the highest CTR:
[ADINSERTER ROTATE name="Ad1" share="ctr:5:100:90"]
ad code 1
[ADINSERTER ROTATE name="Ad2"]
ad code 4
[ADINSERTER ROTATE name="Ad3"]
ad code 3
[ADINSERTER ROTATE name="Ad4"]
ad code 3In the example above the CTR optimization will start when the block will get 100 impressions in the last 5 days. Then the option with the highest CTR will get 90 % share.
Scheduled rotation
Ad Inserter supports also scheduled rotation – for each option you can define date/time conditions.This approach can be used, for example, when you have few ads and would like to show a different ad every day or you would like to show one ad during the day and another one during the night.
You need to define the scheduling attribute in the form of T%M=N or T=N where
- T is time base
- s means second
- i means minute
- h menas hour
- d means day
- m menas month
- y means year
- w means day in week (0 for Monday,…, 6 for Sunday)
- M is optional – the number for modulo division to calculate the value from the time T
- N is wanted time base value (hour, day, month,…), comma separated list of values or range of values
N1 - N2
If M is present then the index is calculated as T mod M (modulo division) – the remainder of the division T / M. When T mod M matches N the option is chosen. When M is not used then the calculated index is simply T (time). When T matches N the option is chosen.
To invert the scheduling time put a ^ character in the front of the scheduling text.
For example, rotation with 4 options which change every day:
[ADINSERTER ROTATE scheduling="d%4=0"]
AD1
[ADINSERTER ROTATE scheduling="d%4=1"]
AD2
[ADINSERTER ROTATE scheduling="d%4=2"]
AD3
[ADINSERTER ROTATE scheduling="d%4=3"]
AD4Here T is set to d (day number), M is 4 (4 options) and N is 0 to 3. When the day number is 1 (1st day in the month) option 2 (AD2) will be selected, when the day number is 2, option 3 will be selected, etc.
The example below shows the code to rotate between day and night ads:
[ADINSERTER ROTATE name="DAY" scheduling="h=8-20"]
<img src="https://via.placeholder.com/468x60/cccccd/969697.png?text=DAY">
[ADINSERTER ROTATE name="NIGHT" scheduling="^h=8-20"]
<img src="https://via.placeholder.com/468x60/cccccd/969697.png?text=NIGHT">Here T is set to h (hour number), M is not used and N is 8 to 20 (meaning 8:00 to 20:59). The ^ character in the front of the second scheduling attribute indicates inverted condition: outiside hours 8 to 20 (21:00 to 7:59).
Please note that the selection is done when the page is loaded and will not change until the page is reloaded.
For scheduled rotation to work with caching you need to set Dynamic blocks (tab ⚙ / tab General) to client-side (code executed in the visitor’s browser). Ad Inserter supports two client-side methods for dynamic blocks: Client-side show and Client-side insert. Both generate CSS / Javascript code to run in the browser. Client-side show uses CSS to hide unwanted code while Client-side insert uses Javascript to insert the code when needed (after the page is loaded). Use Client-side insert when not sure which mode is the right one.
Unique rotation options
When you insert a block with rotation code more than once, each insertion will display randomly chosen option (unless you use rotation attributes to change behavior). To insert/display different ad for each insertion of the block you need to define unique parameter for the ROTATE shortcode (once in the first rotation shortcode separator):
[ADINSERTER ROTATE="unique"]
For example:
<img style='height: 400px;' src="http://malsup.github.io/images/p1.jpg">
[ADINSERTER ROTATE="unique"]
<img style='height: 400px;' src="http://malsup.github.io/images/p2.jpg">
[ADINSERTER ROTATE]
<img style='height: 400px;' src="http://malsup.github.io/images/p3.jpg">When a block with the code above is inserted three times each insertion will insert different option (different image). The first insertion will insert randomly chosen option and the next insertions will insert the next option.
This feature works only when other rotation options (e.g. share or timed rotation) are not used.
Please note that the block needs to be inserted server-side. When using insertion at HTML element make sure you set insertion to server-side.
There are two additional ways to insert different option (ad) when a block is inserted more than once:
- Ad counting – inserts options sequentially (PRO individual inserted options are not tracked)
- Rotation groups – described below
Type of rotation code
Normally, Ad Inserter generates rotation code according to the Dynamic blocks setting. When you set Dynamic blocks to client-side the plugin will generate code that will be executed in the visitor’s browser. Ad Inserter supports two client-side methods for dynamic blocks: Client-side show and Client-side insert. Both generate client-side code to run in the browser. Client-side show uses CSS to hide unwanted code while Client-side insert uses Javascript to insert code when needed or enabled. Client-side rotation code is needed when using caching so the rotation options change (rotate) on page loading even when the page is cached – served the same (saved) HTML file to the users.
Sometimes it is needed to change the type of the rotation code (e.g. to server-side in the header). You can do this in the first rotation shortcode separator, for example:
[ADINSERTER ROTATE="server-side"]
The following values are supported (check Dynamic blocks for details):
- server-side
- server-side-w3tc
- client-side-insert
- client-side-show
It is also possible to list the unique attribute (as explained above) in the same rotation shortcode:
[ADINSERTER ROTATE="server-side, unique"]
Constant code above or below rotation options
In some cases you only need to rotate few lines of the code – the code above and below does not change. In such cases you can optionally define two special rotation options for the code above (prepend) or below (append) each rotation option. For example:
[ADINSERTER ROTATE code="PREPEND"]
CODE TO PREPEND ABOVE
[ADINSERTER ROTATE NAME="One"]
CODE 1
[ADINSERTER ROTATE NAME="Two"]
CODE 2
[ADINSERTER ROTATE NAME="Three"]
CODE 3
[ADINSERTER ROTATE code="APPEND"]
CODE TO APPEND BELOWRotation Groups
This is a very advanced feature – in most cases you need normal ad rotation in a single ad position as described above. Rotation groups are only used when you need to sinchronously rotate 2 or more ad positions on a page (for example, to avoid showing the same ad in different positions).
When a block is inserted multiple times on the page and you are using code for ad rotation, you may get some ad (roatation option) to be displayed more than once – each block insertion is independent and one ad (rotation option) is chosen randomly. If you would like to have unique ads with a single block configured for multiple insertions (for example, to insert different ads between posts) you can use unique rotation parameter described above or ad counting – much easier approach than rotation groups described here.
Ad rotation normally works on block level (single ad position) – each rotation works independently from other rotations. In some cases it may be handy to rotate multiple ad positions synchronously (at the same time). Ad Inserter supports this with rotation groups. You create rotation options like for normal rotation but instead of defining name, time or share for the option you define only group name. Each rotation option will be shown only when option group will be active. For example, you can create two blocks, one for header
[ADINSERTER ROTATE group="AdSense"]
<header_AdSense_ad_code>
[ADINSERTER ROTATE group="Media.net"]
<header_Media.net_ad_code>and one for sidebar
[ADINSERTER ROTATE group="AdSense"]
<sidebar_AdSense_ad_code>
[ADINSERTER ROTATE group="Media.net"]
<sidebar_Media.net_ad_code>To activate a group with Group name you need to insert shortcode [ADINSERTER group="Group name"] before any block using this group. You can also define multiple comma separated groups. For example, for the two blocks in the example above above you can use the following code to define/rotate active group:
[ADINSERTER ROTATE share="70"]
[ADINSERTER GROUP="AdSense"]
[ADINSERTER ROTATE]
[ADINSERTER group="Media.net"]Put this code into a block which is inserted above actual blocks with ads. This is a standard rotation code with share attributes. It will activate AdSense group 70% of time and Media.net group 30% of time.
Group activation shortcode must be always used as a rotation option.
Block with group activation code will actually not insert anything visible, it will only activate group for rotation. Therefore, rotation group must be activated (defined) before it is used in a block. This practically means that the block with group activation code needs to be “inserted” before other blocks that use rotation groups. “Before” has different meaning depending on the Dynamic blocks setting:
- For server-side dynamic blocks “before” means before other blocks with rotation code will be processed and inserted. The shortcode
[ADINSERTER group="Group name"]will not insert any code – it will only define active group(s) when the page is created and Ad Inserter called. In most cases position Before post is inserted before content and widget positions are inserted so the group will be defined before it is needed. You can also insert this block into Header with[ADINSERTER code="Block name"]shortcode as it will not insert anything there. However, you can not insert this block Above header (position available when Output buffering is enabled). This is because code at this position is inserted after the page is generated and after other ad blocks (which may use rotation groups) are inserted. You can check insertion log to see the order in which blocks are inserted. - For client-side dynamic blocks “before” means before other blocks in the DOM (before other blocks in the page source code). The shortcode
[ADINSERTER group="Group name"]will insert short<span></span>marker code used to define active group(s). Ad rotation Javascript code will then look for this marker and rotate ad blocks accordingly. In this case block with group activation code can’t be inserted in the Header (<head>section) but can be inserted Above header. In most cases position Before post is located before content and widget positions so the group will be defined before rotation blocks that may need it. You can check page source code to make sure block with group activation code is located before other blocks.
Rotating different insertion positions or different alignments
Rotation groups can be used also to rotate between different insertion positions or different alignments. For each position or alignment you would like to test, define one block with appropriate insertion and alignment settings. For example to test left and right alignment create two blocks. Block with left alignment:
[ADINSERTER ROTATE group="Left"]
<img src="https://via.placeholder.com/468x60/ff000f/00ffd1.png?text=Left">and block with right alignment:
[ADINSERTER ROTATE group="Right"]
<img src="https://via.placeholder.com/468x60/ff000f/00ffd1.png?text=Right">Each block has two rotation options, however, ad code is defined only for the group which belongs to the block alignment. Block for group activation code can be inserted anywhere above ad blocks, for example Before post:
[ADINSERTER ROTATE name="Left alignment"]
[ADINSERTER group="Left"]
[ADINSERTER ROTATE name="Right alignment"]
[ADINSERTER group="Right"]This block will randomly rotate between two rotation options (named Left alignment and Right alignment) and activate group accordingly.
Check also example of rotation between different insertion positions
Rotation Editor
There is an easier way to create code for rotation. Use rotation editor available on the code tools toolbar.

Rotation editor will AUTOMATICALLY import rotation code from the code window (if present). You can use + and – buttons to add or remove options.
If you code contains [ADINSERTER COUNT] or [ADINSERTER CHECK] shortcode separators then you can not use ad rotation code editor as these separators have higher priority than [ADINSERTER ROTATE] separator. Use another empty block to generate rotation code if you need to use ad rotation with [ADINSERTER COUNT] or [ADINSERTER CHECK] separators.
For each option you can specify rotation share (percentage) and rotation time (in seconds).
If you omit one share value it will be automatically calculated. Leave Share field empty for all options to have equal shares of all rotation options.
When at least one option has defined time, the plugin will generate client-side code (using CSS / javascript code) that will show one option for the time specified. If an option has no time defined the rotation will stop there. If you set time to 0 then this option will be skipped. When you define also share values for timed rotation, share values will be used only for the initial display of the first chosen option.

When rotation editor is active the code window shows ONLY code for the selected option. For each option you can copy / paste code, use code generator or visual HTML editor. Each option can also be named. This name is then used in statistics reports (PRO only) and is displayed when debugging function Label blocks is used.
After importing the code for rotation you can name each option. Please note that when switching rotation options and using code generator you need to import (and generate) code manually for each option.
Once you are happy with the rotation settings click on the rotation editor button and the plugin will generate rotation code in the code window of the current block. Now you can save settings.

Do not save settings when the rotation editor is active – after you are finished with rotation settings click on the rotation button to generate rotation code with [ADINSERTER ROTATE] separator.
Rotation groups
With rotation code editor you can create also groups for rotation. You can switch to rotation groups with the button next to Remove / Add option buttons.

When you switch to rotation groups Option name changes to Group name and time and share fields are hidden. Everything else is the same as for rotation options described above.
Ad rotation and caching
When you are using caching and visitor visits some page, WordPress creates that page, Ad Inserter is called to do the job, the created page is sent to the visitor and it is also saved for quicker serving later. The next time the page is visited, the visitor gets cached (saved) page. Because of this ad rotation on the server side can not work because Ad Inserter is not called when the page is cached and consequently the same ad is displayed.
For ad rotation to work with caching you need to set Dynamic blocks (tab ⚙ / tab General) to client-side (code executed in the visitor’s browser). Ad Inserter supports two client-side methods for dynamic blocks: Client-side show and Client-side insert. Both generate CSS / Javascript code to run in the browser. Client-side show uses CSS to hide unwanted code while Client-side insert uses Javascript to insert the code when needed (after the page is loaded).
Client-side show is fine with banners as they are all loaded and only displayed when needed but some adverts (e.g. AdSense) can’t be used this way – use Client-side insert mode in such case.
Some ad codes use old JavaScript method document.write which can’t be used asynchronously (after the page is loaded and created). Client-side insert method will not work with such ad codes.
Please note the following:
- Client-side show method works fine with banners, text ads and many ad networks. However, it should not be used with some ad networks including AdSense as hiding ad units is not allowed: all options are present on the page but are hidden until the page is loaded and only one option is made visible. In such case you need to use method Client-side insert.
- Client-side show method reserves space for code block based on the height of the first block version. If all the versions have the same height then you won’t notice anything. However, if block versions have different heights then it makes sense to define fixed block height with Custom CSS to avoid content jumping when block option with different or initially unknown height is displayed. If the first option is some Javascript based ad you should wrap it with a div and define height, for example
<div style="height: 300px;"> … </div> - Client-side show method for rotation uses div elements to wrap the code(s) even when you use No wrapping style.
Ad Inserter is perfect for displaying any kind of ads. It can also be used to display various versions of ad, for example AdSense ads using channels to test which format or color combination performs best – but please, for AdSense ads set Dynamic blocks to Client-side insert.


