Manual Insertion
Manual insertion means inserting ads or codes by manually placing shortcode at some particular position in post or static page, manually placing widget into a widget position (or sidebar) or modifying theme PHP file to add Ad Inserter PHP function call in order to insert ad code at this position. Once you place shortcode, widget or PHP function call the insertion is still automatic on all posts and pages according to the settings.
Check How Ad Inserter works to understand how ads are displayed and how code is inserted.
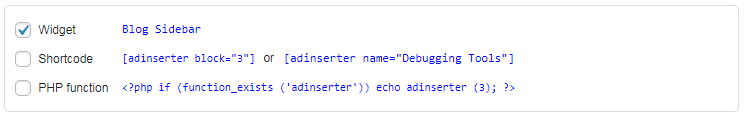
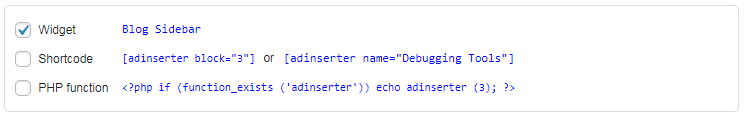
The button Manual below the code editor opens settings for manual insertion.
![]()
Settings for manual insertion: Widgets, Shortcodes and PHP function adinserter () – widgets are enabled by default:

Widgets
WordPress Widgets add content and features to the Sidebars – widget positions supported by the theme. Examples are the default widgets that come with WordPress: for Categories, Tag cloud, Search, etc. Ad Inserter adds own widget for code blocks.
The button Manual below the code editor opens settings for manual insertion.
![]()
Ad Inserter widgets are enabled by default:

If you are using Gutenberg blocks for widgets then use shortcode block with Ad Inserter shortcode.
For classic widgets simply drag Ad Inserter widget to any widget (or sidebar) position, select Ad Inserter code block, save widget and you’re done. Automatic Insertion should be set to Disabled (default selection). Optionally you can enable Sticky widget – this means that this widget (and widgets below) will stay fixed in the sidebar when the page is scrolled, but please note that this may not work with all themes.
Please note that Ad Inserter Pro supports also sticky ads – ads that stay fixed when the page is scrolled. Sticky (fixed) widget is a special feature of Ad Inserter widgets in the sidebar and it is available also in the free Ad Inserter.

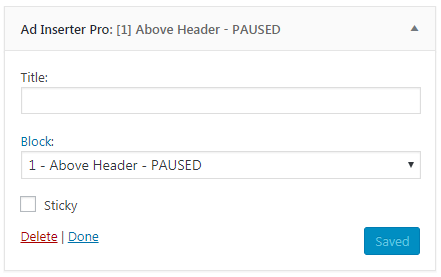
For every Ad Inserter widget you need to select Ad Inserter block for this widget. Block name may have additional label:
- PAUSED – means that the block is paused (insertion disabled)
- DISABLED – means that widget for this block is not enabled (button Manual below the code editor opens settings for manual insertion)
There are two modes for sticky widgets (or sticky sidebars) available as Sticky widget mode in general plugin settings (tab ⚙ / tab General / tab Frontend):
- CSS mode
When the page scrolls and a sticky widget is scrolled up in the sidebar, it sticks to the top and stays there until it is pushed up by the widgets below. CSS mode (or CSS Push mode) is the best approach but may not work with all themes. CSS mode works by changing sidebar CSS toposition: sticky. This works in most themes but not all. If your widgets and sidebar aren’t sticking as expected you can use JavaScript mode described below. If you would like to try to make CSS mode working the first thing to check are the rules applied to the sidebar parent containers. Specifically, look for any overflow property set on the parent. You can’t use:overflow: hidden,overflow: scrolloroverflow: autoon the parent of aposition: stickysidebar. If your theme is not using overflow and still having problems it’s worth checking if a height is set on the parent. This may constrain the sticky positioning, stopping it from occurring. Remove the height and see if that fixes the problem. - CSS Push mode
This mode will create some space below a sticky widget. When the page is scrolled, this mode will stick the widget to the top of the page while there is space in the sidebar below the widget. After that the widget will be pushed up as other widgets. This works in most themes but not all – check the explanation for the CSS mode above. - JavaScript mode
This mode should work with practically all themes but may reload ads on page load when sticky sidebar is initialized. Use only when CSS mode does not work. Also make sure that all widgets above the sticky one are not using lazy loading otherwise Javascript mode will not work (sticky offset will not be calculated properly).
Please note that sticky feature as described above depends on the styles used by your theme. If it sets overflow CSS propery on some parent element or otherwise prevents sticky position then sticky feature will not work.
You can also make other widgets sticky even if you don’t use Ad Inserter widgets – drag Ad Inserter widget to the sidebar ABOVE the top widget that needs to be sticky, select Dummy Widget for Block, check Sticky and save widget. Use only one sticky widget in each sidebar!
In many cases where your theme sets the overflow property that prevents sticky CSS modes you can try to insert the following CSS code into the header:
<style>body { overflow: unset!important; }</style>
If there are no negative side effects with the page layout you can keep this code to enable sticky CSS modes.
In plugin settings (tab ⚙ / tab General) you can also define Sticky widget top margin to precisely define top position where the first sticky widget will stop.
Once a widget is placed into a widget position (or sidebar) the name of this widget position is listed next to the Widget checkbox for the selected block.
Please note that code for sticky widgets needs known height of the sidebar in order to stick as configured. Because of this you can not use lazy loading for the blocks in the sidebar. In case the height of the sidebar still changes after the height is calculated (20 ms after DOM ready), for example, when you use some other client-side insertion function, you can define longer delay for the sidebar height calculation with this Javascript code in the header:
<script>// Custom delay after DOM ready before the height of the sidebar is calculated ai_sticky_sidebar_delay = 100;</script>
If you experience issues with the page layout when using sticky widget with CSS mode, try to put this code into the Header:
<script>ai_no_sticky_sidebar_height = true;</script>
Shortcodes
A shortcode is a WordPress-specific code that lets you do nifty things with very little effort.
Insert shortcode [adinserter block="BLOCK_NUMBER"] or [adinserter block="BLOCK_NAME"] or [adinserter name="BLOCK_NAME"] into post or page to insert block with name BLOCK_NAME or number BLOCK_NUMBER at some position.
The button Manual below the code editor opens settings for manual insertion.
![]()
Ad Inserter shortcodes are NOT enabled by default – you need to enable shortcode for each block you need to insert via shortcode:

Shortcodes normally insert block code wrapped with the wrapping div with alignment code. To insert only pure block code use shortcode [adinserter code="BLOCK_NUMBER"] or [adinserter code="BLOCK_NAME"].
Shortcodes IGNORE individual post/page exceptions! To force checking individual post/page exceptions add check="exceptions" to the shortcode (for example, [adinserter block="BLOCK_NUMBER" check="exceptions"]).
You can also insert a shortcode that ignores enabled page types by adding ignore="page-type" to the shortcode (for example, [adinserter block="BLOCK_NUMBER" ignore="page-type"]). Similarly the shortcode can ignore category, tag, taxonomy, or post ID: [adinserter block="BLOCK_NUMBER" ignore="page-type, category, tag, taxonomy, post-id"].
The following shortcodes are available to insert various post/page/visitor data:
[adinserter data='title']– The title of the post[adinserter data='short-title']– Short title (first 3 words) of the post title[adinserter data='post-id']– The WP post ID number[adinserter data='category']– Category of the post (or short title if there is no category)[adinserter data='category-n']– n-th category of the post[adinserter data='category-slug-n']– n-th category slug of the post[adinserter data='categories']– Comma separated categories of the post[adinserter data='categories-spaces']– Space separated categories of the post[adinserter data='categories-single-quotes']– categories separated with single quotes – can be used for Google Ad Manager targeting, for example:googletag.pubads().setTargeting('category', [[adinserter data='categories-single-quotes']]);[adinserter data='categories-double-quotes']– categories separated with double quotes[adinserter data='short-category']– First words before “,” or “and” of the category of the post (or short title if there is no category)[adinserter data='tag']– The first tag or general tag if the post has no tags (works only inside posts)[adinserter data='tag-n']– n-th tag of the post[adinserter data='tag-slug-n']– n-th tag slug of the post[adinserter data='tags']– Comma separated tags of the post[adinserter data='tags-spaces']– Space separated tags of the post[adinserter data='smart-tag']– Smart selection of post tag in the following order:- If there is no tag then the category is used;
- If there is a two-word tag then it is used;
- If the first tag is a substring of the second (or vice versa) then the first tag is not taken into account
- If the first and second tags are single words then both words are used
- First three words of the first tag
- General tag
[adinserter data='url']– url of the page[adinserter url-parameter='parameter-name']– url parameterparameter-name(strings only)[adinserter data='search-query']– Search engine query that brought visitor to your website (supports Google, Yahoo, Bing and Ask search engines), {smart_tag} is used when there is no search query. You need to disable caching to use this tag. Please note that most search queries are now encrypted and therefore not available.- PRO
[adinserter data='country-iso2']– lowercase country ISO Alpha-2 code (based on visitor’s IP address, works only when server-side Dynamic blocks are used), use[adinserter data='country-ISO2']for uppercase code. - PRO
[adinserter data='ip-address']– IP address (works only when server-side Dynamic blocks are used) [adinserter data='author']– post author username (works only inside posts)[adinserter data='author-name']– post author name (works only inside posts)[adinserter custom-field='CUSTOM_FIELD_NAME']– custom fields as defined in posts[adinserter global-custom-field='FIELD']– use field name or number as parameter, global custom fields as defined in general plugin settings ( tab/ tab General)
- shortcodes for ad blocking detection functions, shortcode
[adinserter adb="disabled"]disables ad blocking detection on the page - shortcode
[adinserter adb="external-scripts"]inserts external scripts for additional checks for ad bloking detection - shortcode
[adinserter tracking="disabled"]disables tracking code on the page - shortcode
[adinserter disable="1, 2, 3, ..."]disables insertion of blocks with numbers 1, 2, 3 into post/page content. Use#to disable all blocks. - shortcode
[adinserter random='N']will generate a pseudo-random integer between 0 and N (inclusive). - shortcode
[adinserter random='M, N']will generate a pseudo-random integer between M and N (inclusive). - shortcode
[adinserter data='block-number']will generate block number. - shortcode
[adinserter data='block-name']will generate block name. - shortcode
[adinserter data='block-name-encoded']will generate url encoded block name. - shortcode
[adinserter data='reusable-block-N']will generate reusable block with id N (it is also possible to use shortcode[adinserter name='reusable block name']).
Please note that shortcodes (e.g. to disable insertion) can work only when the content with the shortcodes is processed (Ad Inserter is called to “expand” them) before the insertion takes place. Consequently, some insertions (e.g. near HTML element) may not know about the shortcodes in your posts or pages.
If you are using (inserting) a shortcode to disable insertion for other blocks on the page including blocks that are configured to be inserted in the header (wp_head action hook), it is necessary to use wp_head action hook with higher priority than header code block is using, so the shortcode to disable insertions will be executed first.
Custom fields
Custom fileds are normally defined in posts and pages. However, in Ad Inserter you can also define them on the fly with shortcodes:
[adinserter custom-field='CUSTOM_FIELD_NAME' data='custom_field_value']
Such definition with shortcode will override custom field with this name defined in posts but only in Ad Inserter (saved custom field will remain as it is). For example, assuming no custom field is defined, the following code:
Product: [adinserter custom-field='product-name']
[adinserter custom-field='product-name' data='Amplifier']
Product: [adinserter custom-field='product-name']will generate the following output:
Product:
Product: AmplifierThe first custom field shortcode outputs empty string as custom filed product-name is not defined. Then custom field with name product-name is defined with Amplifier as the value. The third custom field shortcode outputs Amplifier as this is the current value of custom field product-name.
You can also specify a default value which will be used when the custom field is not defined – please note a colon before the default value:
[adinserter custom-field='CUSTOM_FIELD_NAME' data=':DEFAULT_VALUE']
Ad Inserter supports also shortcodes for various counters. The shortcode returns the number which corresponds to the specific counter:
-
[ADINSERTER counter="block"]– insertion counter for this block -
[ADINSERTER counter="content"]– counter forthe_contentfilter calls -
[ADINSERTER counter="excerpt"]– counter forthe_excerptfilter calls -
[ADINSERTER counter="before-post"]– counter forloop_starthook calls -
[ADINSERTER counter="after-post"]– counter forloop_endhook calls -
[ADINSERTER counter="widget"]– counter for widgets for this block -
[ADINSERTER counter="php"]– counter for PHP function calls for this block
If you are using shortcode inside string enclosed with double quotes you need to use single quotes for shortcode attributes, for example [ADINSERTER counter='block']
You can add index attribute to define an offset for the counter. For example, this shortcode [ADINSERTER counter="block" index="-2"] will start counting blocks from -1 instead from 1. This can be useful if your theme calls the_content filter more than once and discards the first processing output so block counter for the first block you see does not start from 1.
Shortcodes are also used as code separators for ad counting, ad rotation, separation of AMP code, separation of header code, separation of viewports and multiple list checks inside single block (PRO only). The order of processing separator shortcodes is the following:
[ADINSERTER CHECK][ADINSERTER COUNT][ADINSERTER ROTATE][ADINSERTER AMP][ADINSERTER HEAD][ADINSERTER VIEWPORT][ADINSERTER FALLBACK]
This means that you can have AMP separator inside ROTATE options and they can be used as COUNT options.
For example, you would like to rotate two options and have different versions for desktop and mobile devices:
[ADINSERTER ROTATE name="A"]
[ADINSERTER VIEWPORT="Phone, Tablet"]
Ad code mobile A
[ADINSERTER VIEWPORT="Desktop"]
Ad code desktop A
[ADINSERTER ROTATE name="B"]
[ADINSERTER VIEWPORT=" Phone, Tablet"]
Ad code mobile B
[ADINSERTER VIEWPORT="Desktop"]
Ad code desktop BAd Inserter supports also shortcodes from other plugins. Simply use them in code blocks. Before code block will be inserted Ad Inserter will call WordPress function do_shortcode () to expand shortcodes from other plugins you may have in block code.
Shortcode attributes – Block parameters
When using shortcodes [adinserter block="BLOCK_NUMBER"], [adinserter name="BLOCK_NAME"] or [adinserter code="BLOCK_NAME"] to insert a block, you can pass additional parameters (shortcode attributes) to the block. Simply add them to the shortcode as block number or name. For example:
[adinserter block="BLOCK_NUMBER" info="Ad Inserter" type="Plugin" price="FREE"]
You can then use these atrributes in block as {#info#}, {#type#} and {#price#}. To prevent inserting block with a shortcode where not all parameters are set and consequently having names of unspecified parameters in the block, you can define default parameter value in case parameter is not defined, in this example: {#name:No name#}, {#type:UNKNOWN#} and {#price:#}. Therefore, it is advisable to use only parameter tags with default value (or empty if not used), for example: {#parameter:#}.
In PHP code you can access block parameters via $ai_wp_data [AI_SHORTCODES]['atts'] global array, for example:
global $ai_wp_data;
$ai_wp_data [AI_BLOCK_PHP_CODE_CACHING][BLOCK_NUMBER] = false; // replace BLOCK_NUMBER with the number of your block where this code is used
if (isset ($ai_wp_data [AI_SHORTCODES]['atts']['name'])) echo "Name: ", $ai_wp_data [AI_SHORTCODES]['atts']['name'], "<br>\n";
if (isset ($ai_wp_data [AI_SHORTCODES]['atts']['type'])) echo "Type: ", $ai_wp_data [AI_SHORTCODES]['atts']['type'], "<br>\n";
if (isset ($ai_wp_data [AI_SHORTCODES]['atts']['price'])) echo "Price: ", $ai_wp_data [AI_SHORTCODES]['atts']['price'], "<br>\n";Make sure you check existence of each parameter as the array contains only parameters set by the shortcode and disable caching for PHP code in the block (replace BLOCK_NUMBER with the number of your block).
Shortcodes Not Working
Ad Inserter supports WP shortcodes, however, there are many possible reasons why shortcodes are not working. Please carefully check possible reasons listed below. When you place a shortcode somewhere, the theme (or WordPress in some cases) MUST PROCESS those shortcodes, i.e. call WordPress function do_shortcode () in order to call plugins for each type of shortcode. If the theme does not process shortcodes then plugins including Ad Inserter will not be called and will not be able to expand shortcodes.
Possible symptoms:
- Ad Inserter shortcodes like
[adinserter block="N"]are not expanded into block code, you see unprocessed shortcode[adinserter block="N"]. Possible reasons:- Ad Inserter plugin is not activated.
- The theme (or WordPress) does not process shortcodes where you have used them.
- Ad Inserter shortcodes like
[adinserter block="N"]are empty.- Shortcode for block N is not enabled. Make sure shortcodes are enabled for this block (button Manual).
- Shortcode inserts block code, but the code doesn’t display anything. Use debugging function Label blocks to check if this is the case.
- Shortcodes from other plugins used in Ad Inserter blocks are not not expanded, you see unprocessed shortcode.
- The plugin that should process your shortcodes is not activated.
- The plugin that should process your shortcodes has not registered the shortcode in WordPress as a shortcode – it may still process the post/page content and replace own (unregistered) shortcodes with custom content
If Ad Inserter is not activated then it can’t process [adinserter] and [ADINSERTER] shortcodes.
By default, WordPress does not support shortcodes within Sidebar Widgets until 4.9. It only expands the shortcodes within the content of a Post, Page, or custom post type. To add shortcode support to sidebar widgets, you can install a plugin.
In the case your theme does not process shortcodes where you would need them you can still use other insertions, for example, insertion before or after HTML element to insert code there.
PHP function call
The button Manual below the code editor opens settings for manual insertion.
![]()
Ad Inserter PHP functions are NOT enabled by default – you need to enable it for each block you need to insert via PHP function adinserter ():

With PHP function call
<?php if (function_exists ('adinserter')) echo adinserter (BLOCK_NUMBER); ?>you can insert code block BLOCK_NUMBER at any position in any template file. You can also define Filter for PHP function – which call(s) to the function will actually insert code. This is useful if you put a call to the adinserter function inside a loop in a template file (e.g. for homepage) and you need to insert ads only few times between posts.
You can also use PHP function calls that ignore enabled page types with second parameter 'page-type', for example:
<?php if (function_exists ('adinserter')) echo adinserter (BLOCK_NUMBER, 'page-type'); ?>Alternatively you can also call the function with block name:
<?php if (function_exists ('adinserter')) echo adinserter ("BLOCK_NAME"); ?>Alternative to PHP function adinserter () is custom hook using do_action () WordPress function. This provides more flexibility as you can use custom hook positions for automatic insertion.
Quickly disable insertion
To insert code block you need to use automatic or manual insertion. Once you configure the settings including insertion, the code will be inserted. If for some reason you need to temporarily disable (pause) insertion you can disable automatic insertion or uncheck manual insertion.
To achieve the same effect without changing the settings you can simply disable (pause) insertion of each code block. To disable insertion of code block click on the pause button (it will be red when paused) and save settings.