Header and Footer Code
Each HTML and WordPress page can have code in two special page sections:
- Header (code in the
<head>section) - Footer (code before the
</body>tag)
Ad Inserter supports insertion of header and footer code. General Header and Footer code settings are located on the last tab ⚙:
![]()
Header and footer code configured here will be inserted on ALL pages! You can use different approaches to configure page-specific header or footer code – see below for details.
You can also use shortcodes for code blocks to insert page-specific code, for example, to insert the code only on specific pages (either use [adinserter code="BLOCK_NUMBER"] or set block style to No wrapping to insert only block code without wrapping div) and you can use [ADINSERTER AMP] to separate code for normal and AMP pages – the code above the separator will be inserted on normal pages, the code below the separator will be inserted on AMP pages.
Don’t forget to enable header/footer code – button next to PHP button.
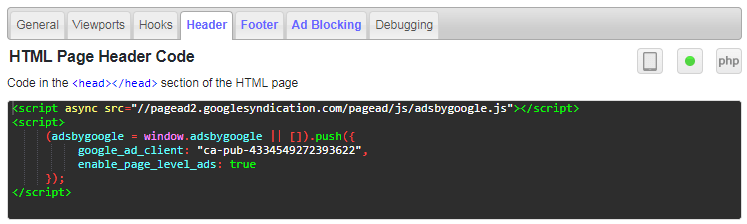
Example of Header code (code in the <head> section):

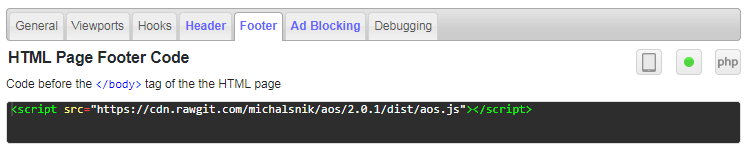
Example of Footer code (code before the </body> tag):

Check how to insert code for Google Analytics
Page-specific Header and Footer code
Normally the code for Header and Footer will be inserted on all pages. In some cases you may need to insert code in header or footer only on specific pages or to exclude insertion on some pages. There are basically two approaches for this. In both cases you need to configure one code block with the code you need to insert. Set Alignment and Style to No wrapping (this code needs no wrapping div), enable wanted page types (normally all page types should be enabled: posts, pages, homepage,…) and configure other block settings to limit insertions (in most cases you’ll need lists for this).
- Approach with shortcodes: set Automatic insertion to Disabled, enable shortcode for this code block (button Manual) and put shortcode for the code of this block into Header or Footer code window:
[adinserter code="N"]. This shortcode for block N will insert only the block code without wrapping div. If you are using individual exceptions please note that shortcodes IGNORE post/static page exception settings! To force checking individual post/page exceptions use shortcode[adinserter code="N" check="exceptions"]. - Approach with Automatic insertion: set Automatic insertion to Header (code in the
<head></head>section) or Footer (code before the</body>tag). Normally, position for automatic insertion Header does not exist and needs to be created. Go to tab ⚙ / tab Hooks and create and enable hook with name Header and actionwp_head. After you save settings you’ll get Header position for automatic insertion for each code block. Please note that this Header position for automatic insertion has nothing to do with the header of your theme. This is HTML page header – code in the invisible<head></head>section.
Header code in blocks
There is also a way to insert block specific header code using the [ADINSERTER HEAD] shortcode as separator:
HEAD CODE
[ADINSERTER HEAD]
BODY CODEThis way you can specify code in the <head> section of HTML page for every block. This can be useful, for example, for Ad Manager ads or DoubleClick for Publishers (DFP) ads which require code in the header and ad unit code in the body – where the ad should be inserted or displayed. You can still place common header code in the Header code window (tab ⚙ / tab Header).
When a block is inserted multiple times then the head code is also inserted multiple times. In some cases this may be undesirable. In such cases you can specify value once for the HEAD separator so the head code will be inserted only once
HEAD CODE
[ADINSERTER HEAD="once"]
BODY CODEBlock head code should contain only header code that is specific to this block. This code will be inserted AFTER header code configured on the Header tab. You can also define header code that will be inserted at specific place in the header:
HEAD CODE
[ADINSERTER HEAD group="Group name"]
BODY CODEWhen you define group for header code then this header code will be added to this group. To insert this code group use shortcode [ADINSERTER name="Group name"] in the header code (tab ⚙ / tab Header). This way you can precisely define where in the header this code will be inserted.
Header code defined in blocks with the [ADINSERTER HEAD] separator can be inserted in the header only when Output buffering is enabled. Because of this there are also some additional limitations:
- For blocks using ad rotation when Dynamic blocks is set to client-side, header code for all rotation options is inserted.
- For blocks using referrers, cookies, IP addresses or countries list checks when Dynamic blocks is set to client-side, header code defined in blocks is always inserted.
- For blocks using client-side device detection, header code defined in block is inserted for all devices.
Raw HTTP Header
You can also insert raw HTTP header lines using [ADINSERTER HTTP] shortcode separator. Header code above the separator will be inserted into HTTP header. You can also use PHP code and functions for HTTP header (header (), setcookie (),…). Each raw header line must contain colon. For example, the following header code block:
<?php header ('AI-PHP-header1: PHP1'); header ('AI-PHP-header2: TWO'); echo 'AI-PHP-header3: A?'; setcookie ('utm_test', 'ad_inserter', time() + (1 * 60), COOKIEPATH); ?>AI-header1: test1 AI-header2: test2 TEST [ADINSERTER HTTP] <!-- NORMAL HEADER CODE --> [ADINSERTER AMP] <!-- AMP HEADER CODE -->
would insert the following raw HTTP header lines:
AI-PHP-header1: PHP1
AI-PHP-header2: TWO
AI-PHP-header3: A?
Set-Cookie: utm_test=ad_inserter; expires=Sat, 14-Oct-2017 18:56:09 GMT; Max-Age=60; path=/
AI-header1: test1
AI-header2: test2
TEST

