Quick Start
Plugin installation
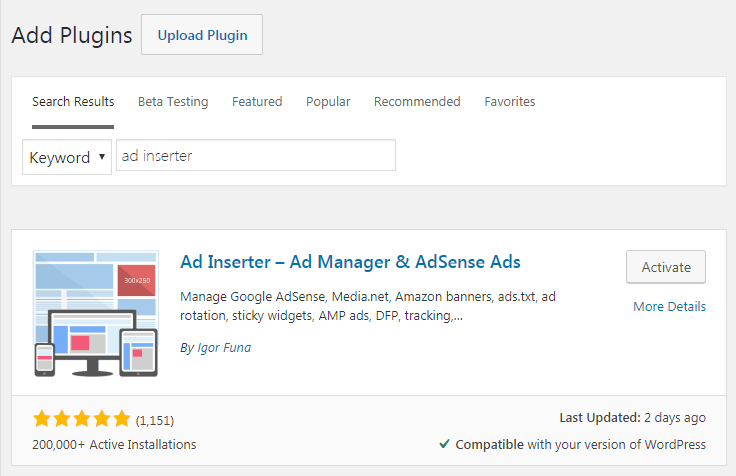
To install Ad Inserter Pro plugin check Plugin installation page. To install free Ad Inserter plugin log in to your WordPress dashboard, click on Plugins in the WordPress menu, click on Add New on top of the plugin page, search for ad inserter, select Ad Inserter from the results, click Install and then Activate the plugin.

Before you start
Ad Inserter has many settings and it may look complicated to set up. However, once you undestand basic principles you’ll see that it is very easy to use.
Ad Inserter uses blocks. The plugin settings are divided into tabs where each tab shows settings for one block. Each block represents an ad at some position. For each block you need to configure at least three basic settings:
- WHAT – the code for the ad (HTML/Javascript code for the banner, AdSense ad, Amazon ad, Media.net ad,…)
- WHERE – page types where the placement (insertion) is enabled (homepage, posts, static pages, category pages,…)
- WHERE exactly – the actual position on the page where Ad Inserter should place the ad (before paragraph, after content, in the footer,…)
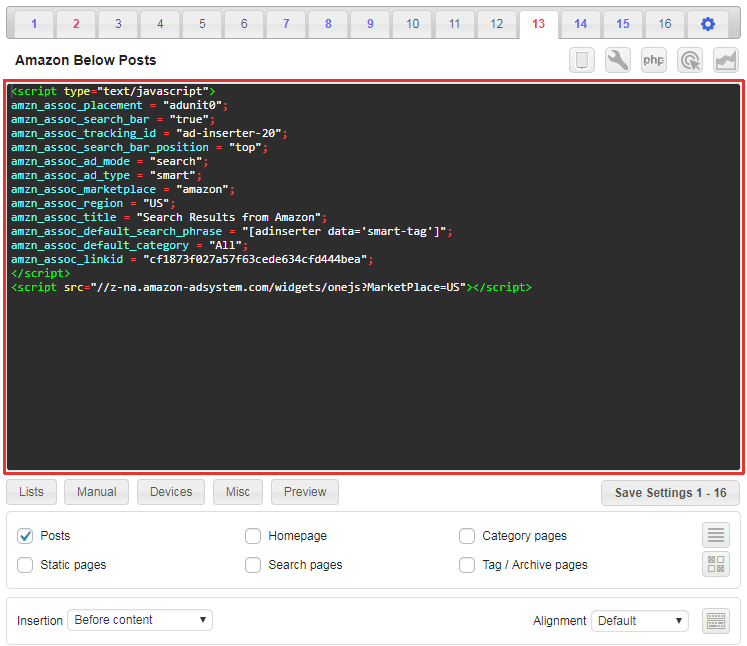
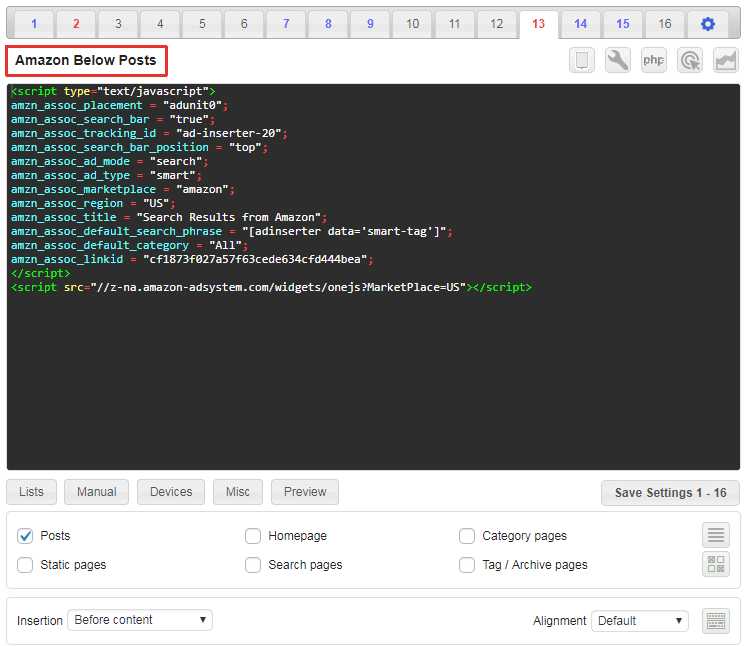
Code window
This is the place where you paste the code you got from AdSense, Amazon or any other ad network. For details please check Code editor.

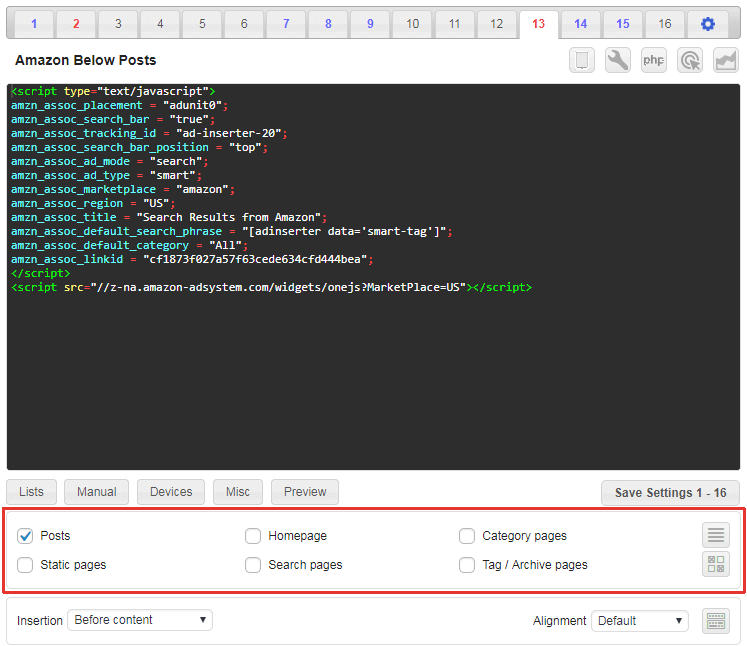
Enabled page types
WordPress has different page types. The most used are Homepage and Posts. You need to enable at least one page type where you would like to place ads.

Please nothe that not all insertion positions are available on all page types – check available positions for details.
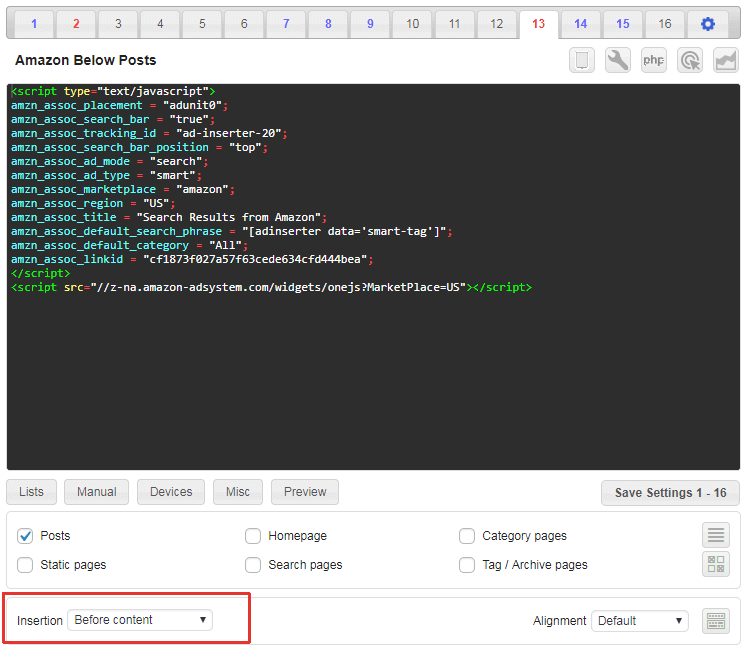
Insertion position
There are two basic approaches to place ads:
- Automatic insertion – the plugin automatically inserts block (ad) at some position on every enabled page type (for example before every post)
- Manual insertion – you manually put block shortcode in the post or widget in the sidebar
Automatic insertion is the most powerful tool to automate ad placement:

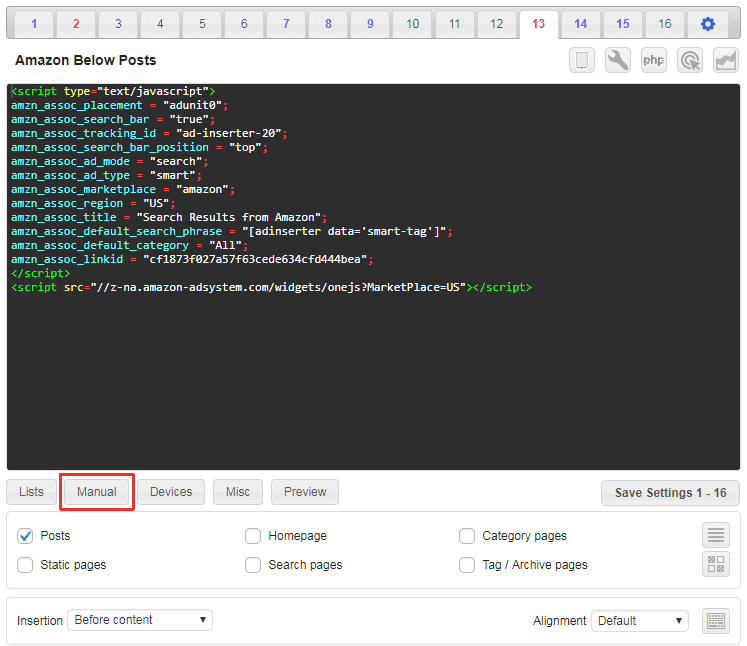
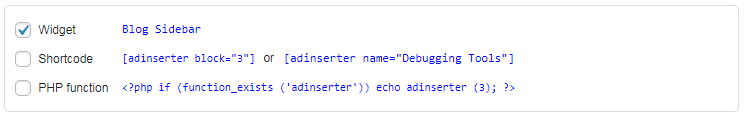
The button Manual below the code editor opens settings for manual insertion: widget (enabled by default), shortcode and PHP function:


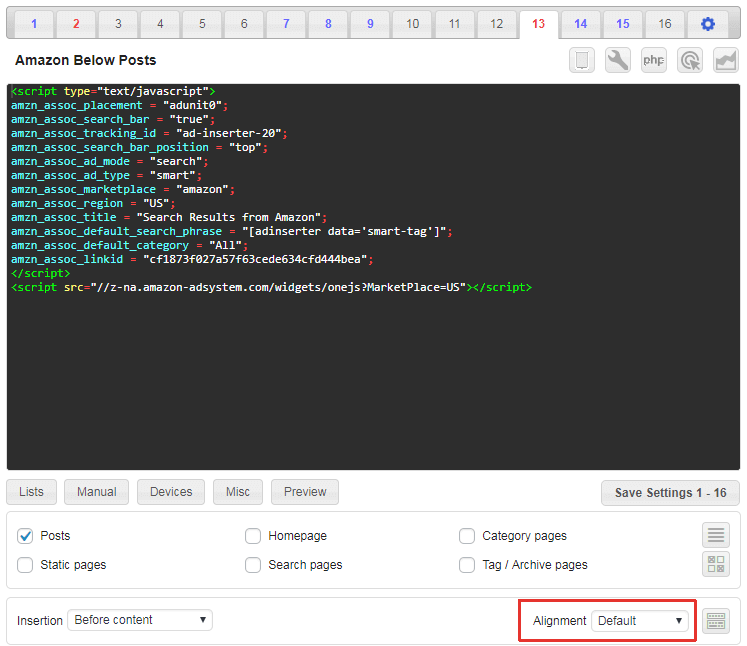
Alignment
Optionally you can configure ad alignment:

Block name
Each block can be renamed – click on the name for editing:

First ad block
To go to plugin settings click on the left side Settings > Ad Inserter.
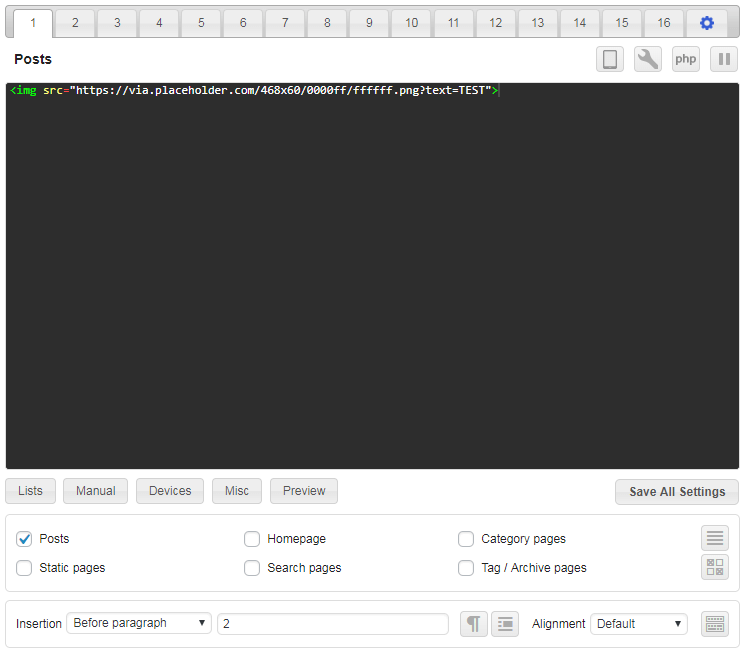
Practical example for settings for ad before the second paragraph on all posts:
- Click on the block name and rename it to Posts
- Enter
<img src="https://via.placeholder.com/468x60/0000ff/ffffff.png?text=TEST">into code widow - Leave Posts checked, other page types should be unchecked
- Set Automatic Insertion to Before Paragraph
- Enter 2 for paragraph number
- Click on Save Settings

Now you can check your posts and you should see a test banner before the second paragraph. In the case there is no banner please check settings and other documentation and try to use debugging functions to diagnose the problem.
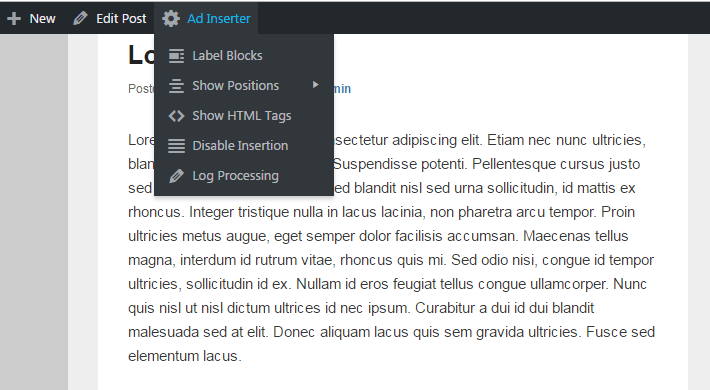
Ad Inserter menu item in the WordPress admin toolbar on the top of every post/page contains debugging functions that can help you to label inserted blocks and visualize available positions for automatic insertion:

Quick info
Few very important things you need to know in order to display some ad:
- Code block (there are 96 of them) is ad code with settings which define where the ad will be inserted (displayed).
- Each code block can be renamed. Click on the name to edit it.
- Use code tools to generate or edit code
- Each code block has many independent insertion options, enable at least one:
- Automatic Insertion (before/after paragraph,…)
- Widget (for widget positions / sidebars, enabled by default)
- Shortcode (for manual insertion of Ad Inserter shortcodes in posts or pages)
- Enable insertion on at least one WordPress page type (Posts, Static pages, Blog pages, Homepage, Category pages, Search Pages, Archive pages)
- Please note that not all positions for automatic insertion are available on all page types – use debugging function Show positions to see what is available on particular page
- If you don’t see inserted block turn on debugging functions: Label blocks (Ad Inserter menu item in the WordPress admin toolbar on the top of every post/page)
- Check also some common settings
- Settings for common ad networks
- Using AdSense? If you are new to AdSense you should first install the Ad Inserter plugin as described above and then jump to Connect your site. Check also description of AdSense ads.
If you are using AdSense you may get blank (empty) ad blocks. This might be because there is some error in the code (wrong IDs), your AdSense account is not fully approved yet, your website was not accepted or your AdSense account is banned. In most cases once Google approves your account you’ll get ads. Check also Troubleshooting page for more information. You can also try Media net ads as good AdSense alternative for contextual ads, infolinks ads to complement existing ads or contextual in-stream video ads.
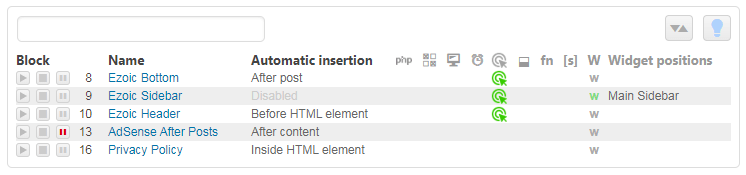
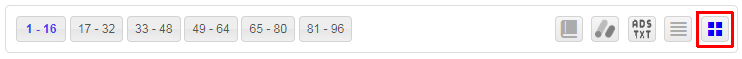
To display buttons for block ranges and a list of all blocks click on the Blocks button in the header row.

This list shows all active code blocks. To show all blocks click on the button with a dot. To filter blocks enter keywords in the search field. You can also use partial block name, php, shortcode orwidget keywords to filter blocks that have enabled respective functions.