How to remember visitors’ parameters
Sometimes you may want to display or hide ads (or show some content) when the visitor comes from a specific website (direct visit, search engine, Facebook, ad campaign, …). This can be easily configured using black or white lists (using referrer or url parameter for example). However, this will normally work only for the first page visited. When the visitor will click any link on your website, the referrer will become the current page and any url parameter in the url will be lost. However, this can easily be solved with a cookie in which you can save the status. Here we’ll show an example on how to use a cookie to remember visitor’s status: referrer, url parameter or any other value specific to the visitor.
For this example we’ll use two blocks. The first one will be used to create a cookie when specific conditions are met – in this case we’ll disable ads for direct visitors (no referrer):
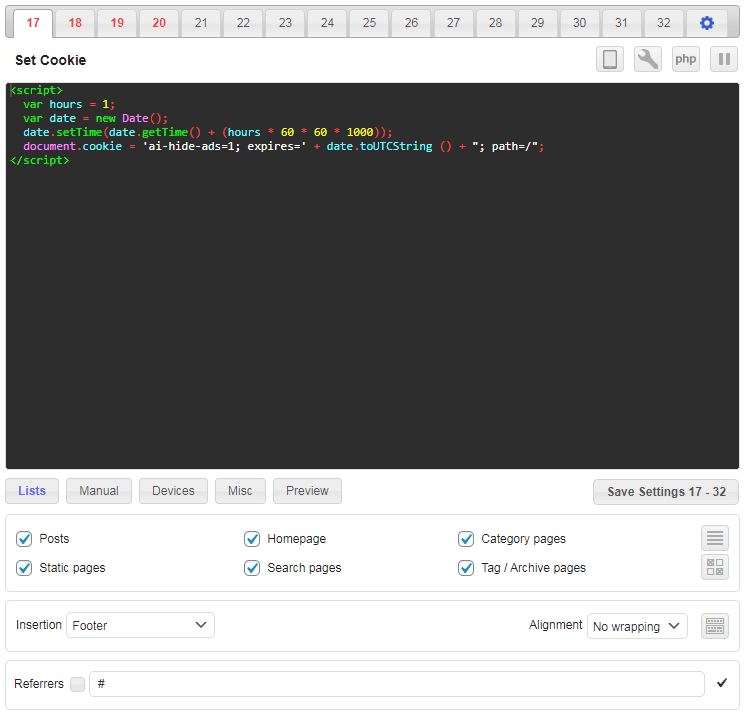
<script>var hours = 1; var date = new Date(); date.setTime(date.getTime() + (hours * 60 * 60 * 1000)); document.cookie = 'ai-hide-ads=1; expires=' + date.toUTCString () + "; path=/";</script>
This Javascript code is inserted in the page Footer (and executed) only when there is no referrer (# in the referrer list is whitelisted). The code creates cookie named ai-hide-ads with expiration time 1 hour. You can adapt the code according to your needs. Alignment is set to No wrapping as this is only (invisible) Javascript code.

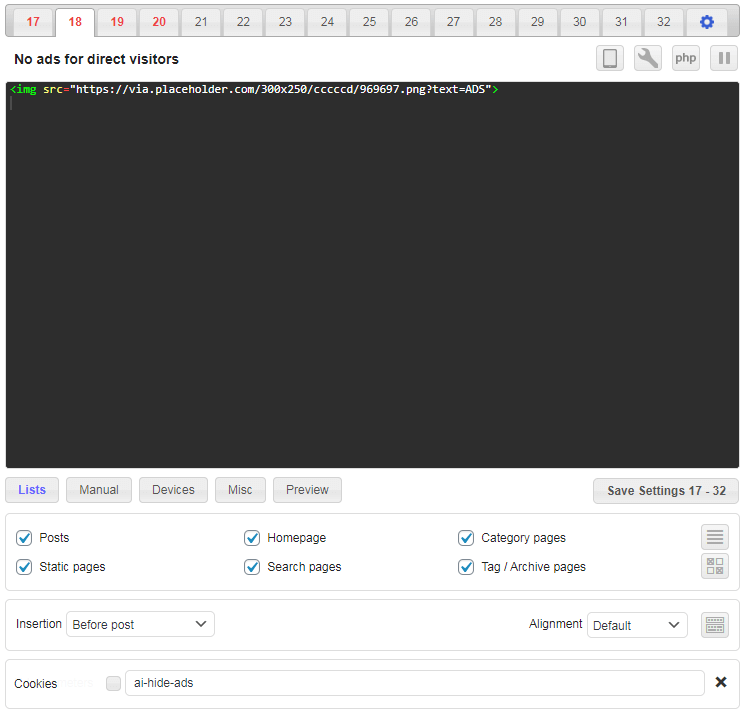
The second block will be the actual ad that will not be inserted for direct visitors. The dummy banner is NOT inserted for direct visitors when a cookie with name ai-hide-ads is present – the cookie is already created for the first visit with block 17.

The settings can easily be adapted for other purposes. For example, to hide ads for visitors coming with url containing, for example, ad-campaign=facebook url parameter, we only need to change the following:
- In the first block we need to whitelist url parameter
ad-campaign=facebookso the cookie will be created only when coming with this url parameter - In the second block (actual ad) we need to blacklist cookie
ai-hide-ads– it will hide ad for visitors that have this cookie set (which came with the url parameter, the cookie should already be created with the first block) - Set Dynamic blocks to Client-side insert to check for cookie client-side (in the browser)
In cases where the block which creates the cookie is inserted and processed before the cookie is checked (block has lower block number and it is inserted in the header), then the second block can only check for the cookie as it should be created by the first block which was already processed.


