WordPress Page Types
For each Ad Inserter block you need to enable at least one WordPress page type where the block can be inserted (and ads displayed).
At least one page type needs to be enabled regardless of other settings or insertion positions.
WordPress has basically two groups of pages types: single pages (posts and static pages) and blog pages (homepage, category pages, search pages, tag / archive pages). You can enable insertion for each page type.

There are also other, special page types which can be enabled (button Misc / tab Insertion): AMP pages, Ajax requests, RSS feed and page for error 404 (Page not found).
Single pages
Single pages are posts and static pages. They show one article or page. Ad Inserter labels for single pages:
- Posts
- Static pages
Posts are entries listed in reverse chronological order on the blog page. Pages are static and are not listed by date. Pages do not use tags or categories. An About page is a typical example of static page.
Single pages have also additional setting for individual post/page insertion exceptions. You can define default insertion and then disable (or enable) insertion only on specific posts or pages.

Blog pages
Blog pages are pages that show few latest posts with excerpts (or full posts) in reverse chronological order. Such blog pages are category pages, tag pages, archive pages and also homepage if set to show latest posts. If your theme has custom homepage or the homepage is set as static page then homepage is not blog page and typical positions for automatic insertion on blog pages will not be available. However, you can still use other insertions for such homepage. Use also debugging function Show positions to see available positions for automatic insertion. Ad Inserter labels for blog pages:
- Homepage
- Category pages
- Search pages
- Tag / Archive pages
Positions for automatic insertion
Because each page type has different page layout, all positions for automatic insertion are not available on all page types. The word content used in the context of automatic insertion means the content of post or static page (paragraphs that make the post or static page).

Available mainly on single pages:
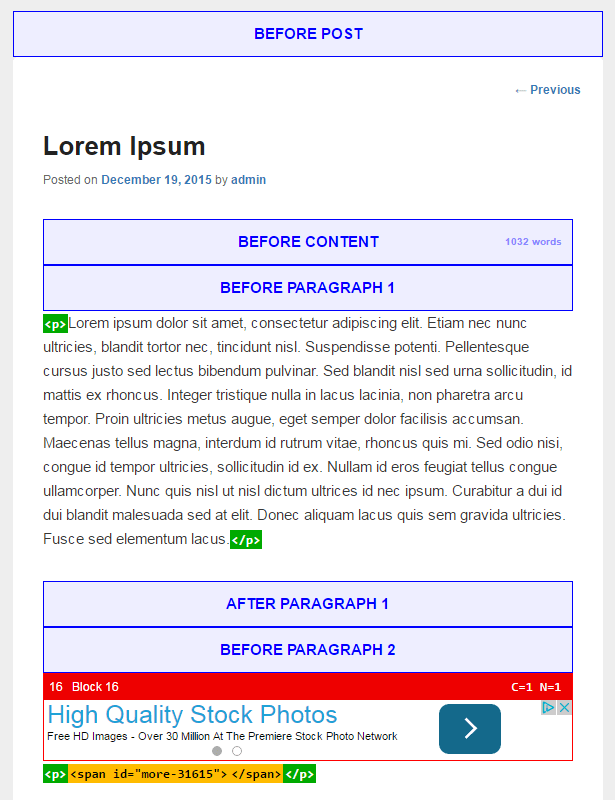
- Before/after paragraph
- Before/after content
- Before/between/after comments
Available only on blog pages:
- Before/after excerpt (only if standard WordPress excerpts are used)
- Between posts (only if standard WordPress full posts or excerpts are used)
Available on all page types (but not all themes use them):
- Before/after post
These positions use loop_start and loop_end hooks which may also be used at other positions where WP loops are used (for example inside a slider).
Available on all page types (almost all themes use them):
- Above header (below
<body>tag, available only when you enable Output buffering) - Footer (above
</body>tag)
In most cases you should enable each code block ONLY either on single pages or on blog pages. DO NOT enable both unless you are using widgets or you absolutely sure this is what you need and it works fine with your theme. Only widgets and position Before/After Post are normally available on all page types.
For widgets you usually need to enable all page types as you probably want to display widgets on all pages.
Insertion position Above header inserts code after <body> tag, while Header code in general plugin setting (tab ⚙) inserts the code (scripts) in the <head> section of the HTML page.
Available positions for automatic insertion
Most positions for automatic insertion depend on the theme used (and hooks it uses). Ad Inserter has a simple tool that checks your theme for available positions for automatic insertion.

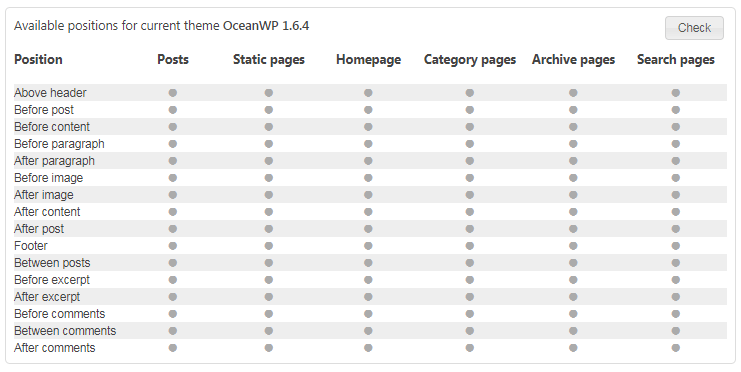
When you click on this button you get a table showing all positions for automatic insertion and all page types.

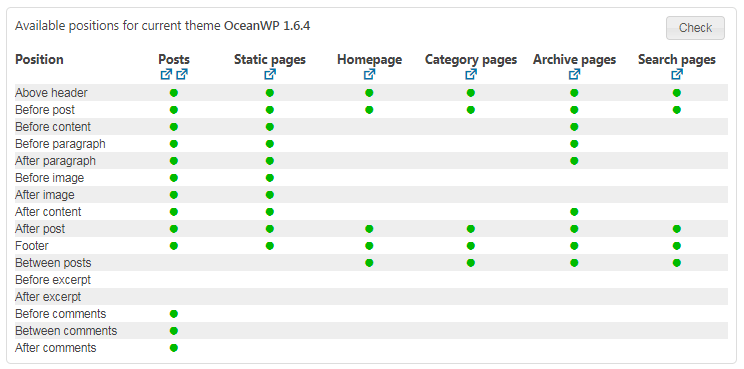
When you click on the Check button Ad Inserter will check each page type for available positions for automatic insertion. Gray dot means that the position has not been checked yet, green dot means that position is available, while empty space means that position for automatic insertion is not available.

After the check is finished you’ll see small icons below each page type. Click on the icon will open a page that was used to check for positions with labeled positions for automatic insertion.
If some page is not available on your website then it can not be checked – column for this page type will have gray icons.
If output buffering is not enabled then position Above header is not available and can not be checked – row for this insertion position will have gray icons.
Some themes use content hook (the_content) also on blog pages. In such cases you can also use content positions on blog pages.
You can also use Show positions function to see available positions for automatic insertion on any WordPress page (Ad Inserter menu item in the WordPress admin toolbar on the top of every post/page when logged in as admin).

Special pages
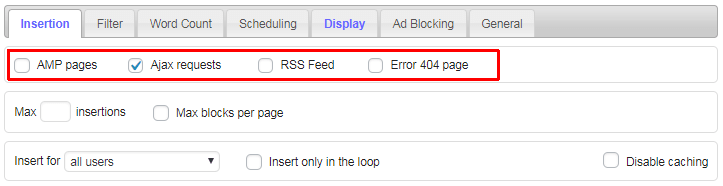
Insertion (button Misc / tab Insertion) is possible also for:
- AMP pages (this option insert THE SAME code also on AMP pages)
- Ajax requests (e.g. for endless scroll)
- Error 404 page (Error 404: Page not found)
- RSS Feed

By default code blocks will not be inserted on AMP pages. Most standard ad codes can’t be used on AMP pages as Javascript ads and Javascript analytics are not allowed on AMP pages. Please check AMP pages for details on how to generate and insert code for ads on AMP pages.
Shortcodes and PHP function calls
For shortcodes and PHP function calls it is possible to ignore enabled page types and use them on any page.
- Shortcode – add
ignore="page-type"to the shortcode (for example,[adinserter block="1" ignore="page-type"]). - PHP function call – add second parameter
'page-type', for example:
<code><?php if (function_exists ('adinserter')) echo adinserter (1, 'page-type'); ?>

