How to customize close button
PRO Blocks (ads) can have close button. Useful mainly for sticky ads, however you can also use close button for any other ad for which you would like to offer visitors an option to hide it for some time. You can use your own image for the close button or change the style of the button. All you need to do is to apply your own CSS styles.
Close button uses the following HTML code (inside wrapping div of the block):
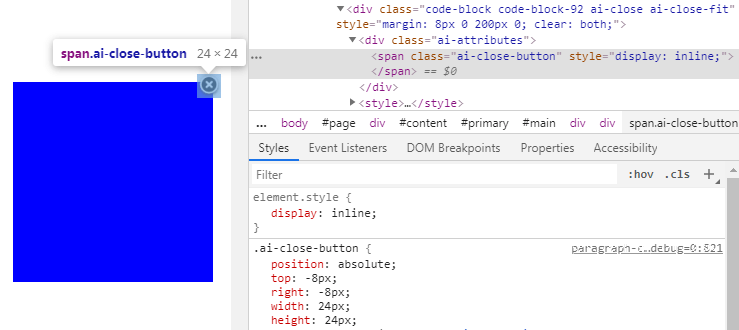
<span class="ai-close-button" style="display: inline;"></span>The following class names may be used depending on the position of the button:
ai-close-buttonfor top right positionai-close-leftfor left positionai-close-bottomfor bottom position
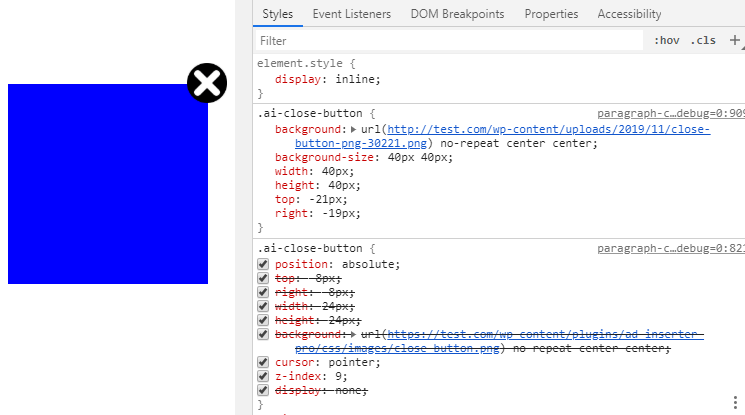
You can easily check and temporarily modify button styles in the browser using web inspector (F12 in Chrome and Firefox):

Here we’ll explain how you can use your own image for the close button. We’ll use Black Circle Close Button Png image. Download image file to your computer and then add it to your website (Media > Add new). Note the link to your image, for example http://test.com/wp-content/uploads/2019/11/close-button-png-30221.png
Now simply add CSS code to your theme – use custom CSS code if your theme supports it (or modify theme’s style.css file – not recommended):
.ai-close-button {
background: url(http://test.com/wp-content/uploads/2019/11/close-button-png-30221.png) no-repeat center center;
background-size: 40px 40px;
width: 40px;
height: 40px;
top: -21px;
right: -19px;
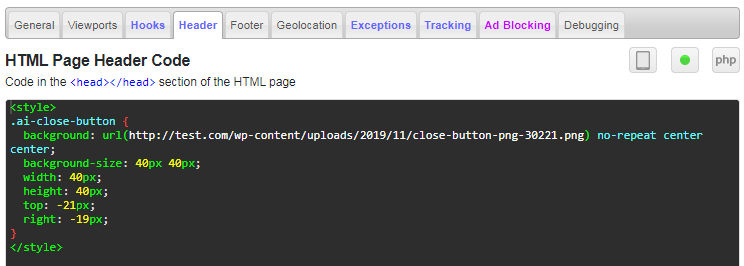
}In case you are not using top right position you may need to modify also other button classes. You can also use Ad Inserter to insert this code into Header (don’t forget to use <style> tags:

Please note that the buttom image we used in this example is 533 x 536 pixels so we have added code to resize it to 40 x 40 pixels. This is the result: