Automatic Insertion
Automatic insertion means that the block (or code for ad) will be automatically inserted on all posts or pages according to the block settings, even on new ones when created. Automatic insertion depends on WordPress hooks that are called by your theme. You can use debugging function Show positions to see available positions for automatic insertion.
Ad Inserter can insert ads where other plugins fail. In the case you can’t use any of the available standard WordPress positions for insertion you can use automatic insertion before or after any HTML element on any page. If you can create CSS selector for that element then Ad Inserter can insert there. This means that you can insert any code anywhere on the page. This is one of the strongest features of the plugin.
For each code block you can also black or white-list categories, tags, post IDs, users, taxonomies, custom post types, urls, url parameters, referrers, cookies, (in PRO also IP addresses and countries) or define individual exceptions to prevent insertions on some posts or pages.
Check How Ad Inserter works to understand how ads are displayed and how code is inserted.
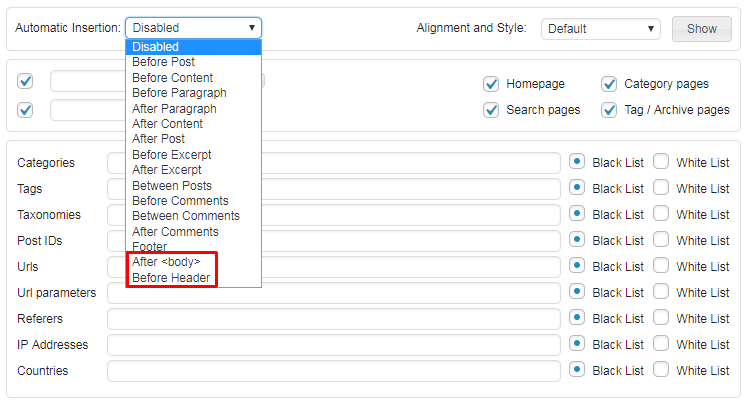
Positions for automatic insertion

- Disabled (no automatic insertion)
- Insert Above header (on all pages, after
<body>tag, available when Output buffering is enabled) - Insert Before post (before post or posts on blog pages)
- Insert Before content (before post or page text)
- Insert Before paragraph (on posts, pages and blog pages)
- Insert After paragraph (on posts, pages and blog pages)
- Insert Before image (on posts, pages and blog pages)
- Insert After image (on posts, pages and blog pages)
- Insert After content (after post or page text)
- Insert After post (after post or posts on blog pages, if supported by the theme used)
- Insert Before excerpt (on blog pages if supported by the theme used)
- Insert After excerpt (on blog pages if supported by the theme used)
- Insert Between posts (on blog pages if supported by the theme used)
- Insert Before comments (on posts when using standard WP comments)
- Insert Between comments (on posts when using standard WP comments)
- Insert After comments (on posts when using standard WP comments)
- Insert in the page Footer (on all pages, before
</body>tag) - Insert Before HTML element (server-side insertion available only when Output buffering is enabled)
- Insert Inside HTML element (server-side insertion available only when Output buffering is enabled)
- Insert After HTML element (server-side insertion available only when Output buffering is enabled)
Used WordPress hooks
Automatic insertion positions described above depend on WordPress hooks (special functions) that WordPress or the theme used must call:
the_content– used for positions Before/After content, Before/After paragraphs, Before/After imagesthe_excerpt– used for positions Before/After excerptloop_start– used for position Before postloop_end– used for position After postthe_post– used for position Between postswp_head– used for Header code (plugin settings, tab ⚙)wp_footer– used for position Footer and Footer code (plugin settings, tab ⚙) and all client-side Javascript codescomments_array, wp_list_comments_args– used for positions Before/Between/After comments
When the theme calls a hook, this hook then calls plugins like Ad Inserter which can then insert code or ads at some position. If the theme does not use some hook, then automatic insertion which depends on this hook will not be available.
Ad Inserter can insert at the positions listed above only when the theme uses listed WP hooks!
Hooks loop_start and loop_end may also be used at other positions where WP loops are used (for example inside a slider).
Insertion Before/After image is equivalent to insertion Before/After paragraph using figure,img as paragraph tags and figure tag added to No paragraph counting inside tag list (in case it is not present there). This ensures the ad will not be inserted between actual image and image caption (if used). If you need to refine settings for insertion before/after image you can switch insertion to Before/After paragraph, use paragraph tags listed above and then define additional conditions (of course, word counting settings do not apply to images).
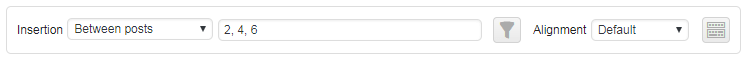
For insertion Between posts, Before excerpt, After excerpt and Between comments you can define posts, excerpt or comments where insertions should take place. This field is a mirror of the Filter setting located under Misc / Filter. The icon next to insertion numbers toggles Filter settings.

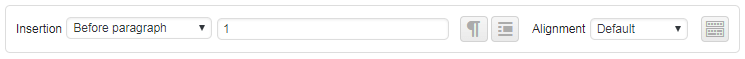
You can leave paragraph, image, excerpt, post numbers empty to insert into all positions.
The icon on the right of insertion/alignment bar toggles icons for insertion and alignment.
![]()
Insertion order
It may also happen that the theme does not call hooks (in particular hook the_post which is used for insertion between posts) in the expected order. In such case the insertion will be limited, at a different position or not possible at all. Please use debugging function Show positions to see available positions for automatic insertion.
For single posts or pages insertion position Before Post usually means position above the post/page title, for blog pages Before Post position means position above all the posts on the blog page.
For single posts or pages insertion position After Post means position below the post/page after all the content, for blog pages After Post position means position below all the posts on the blog page.
Before and After Excerpt positions are available on blog pages only if your theme uses standard WordPress excerpts. Otherwise you’ll have to either modify theme files and use custom hooks or use insertion Before / Inside / After HTML element.
Order of insertion positions in a typical post is the following:
- [Above Header]
- Theme header
- [Before Post]
- Post Title
- [Before Content]
- Paragraph 1
- Paragraph 2
- Paragraph …
- Paragraph n – 1
- Paragraph n
- Output of some other plugins
- [After Content]
- Output of some other plugins
- [Before Comments]
- Comments
- [After Comments]
- Output of some other plugins
- [After Post]
- Page footer
- [Footer]
Insertion position Above Header inserts code after <body> tag, while Header code in the plugin setting (tab ⚙) inserts the code (scripts) in the <head> section of the HTML page. Insertion position Above Header needs special code processing and is available only when you enable Output buffering (tab ⚙ / General), however, this may not work with all themes.
The final order of insertion depends also on other plugins. Ad Inserter is by default called as one of the last plugins. The issue can be noticed when you would like to insert, for example, after the content but you see that your code is not inserted immediately below post content. This is because that code above yours was inserted by some other plugin (or your theme). You can change (lower) plugin priority on the settings page (tab ⚙ / tab General) for earlier processing so your code would be inserted first (use 5 as plugin priority for early processing).
Available positions for automatic insertion
Most positions for automatic insertion depend on the theme used (and hooks it uses). Ad Inserter has a simple tool that checks your theme for available positions for automatic insertion.

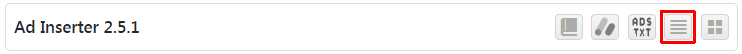
A button for the same tool is present also near page types:

When you click on this button you get a table showing all positions for automatic insertion and all page types.

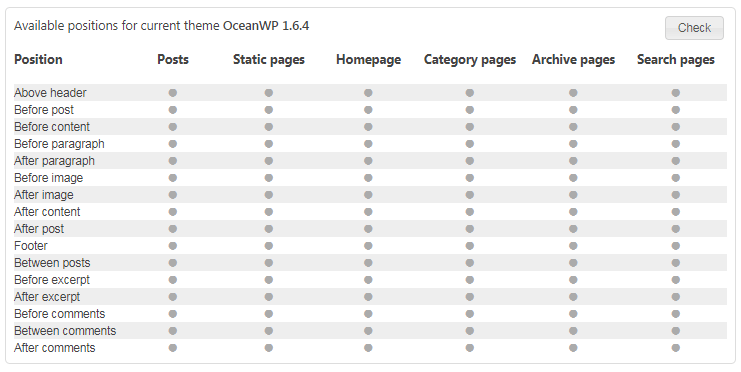
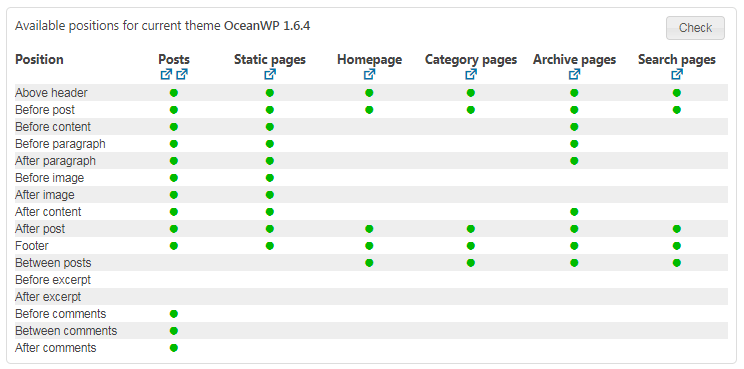
When you click on the Check button Ad Inserter will check each page type for available positions for automatic insertion. Gray dot means that the position has not been checked yet, green dot means that position is available, while empty space means that position for automatic insertion is not available.

After the check is finished you’ll see small icons below each page type. Click on the icon will open a page that was used to check for positions with labeled positions for automatic insertion.
If some page is not available on your website then it can not be checked – column for this page type will have gray icons.
If output buffering is not enabled then position Above header is not available and can not be checked – row for this insertion position will have gray icons.
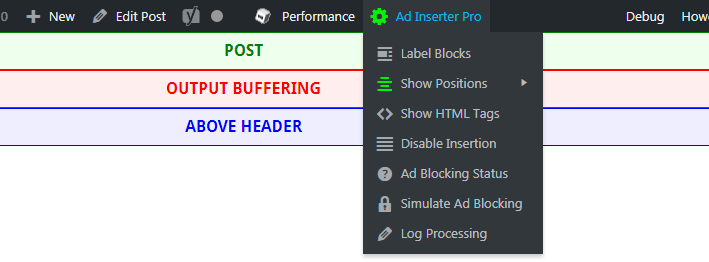
You can also use Show positions function to see available positions for automatic insertion on any WordPress page (Ad Inserter menu item in the WordPress admin toolbar on the top of every post/page when logged in as admin).
Disabled (paused) insertion
To insert code block you need to use automatic or manual insertion. Once you configure settings including insertion the code will be inserted. If for some reason you need to temporarily disable (pause) insertion you can disable automatic insertion or uncheck manual insertion.
To achieve the same effect without changing the block settings you can simply disable (pause) insertion of each code block with a single button. Click on the pause button (it will be red when paused) and save settings.

Custom hooks
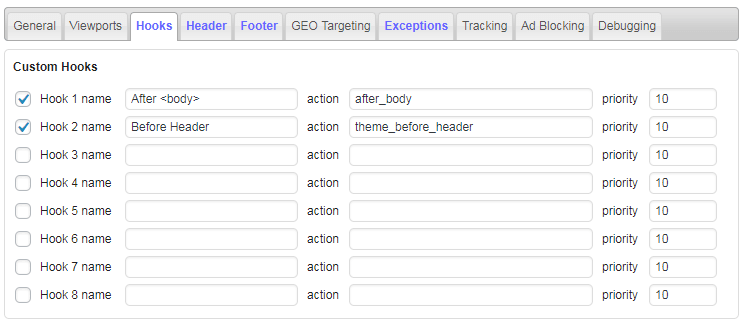
Ad Inserter supports also automatic insertion at custom positions where hooks are used using the do_action () WordPress function. To define hooks go to tab ⚙ / tab Hooks:

Hook name is a name that is used in the Automatic insertion selection, action is the name that is used in the do_action () WordPress function used in the theme and priority is the hook priority (lower number means earlier processing). You can use ANY hook that is implemented by your theme or added by plugins. After you save settings you get new positions for automatic insertion.

Hook is a standard WordPress PHP function call to allow themes and other plugins to insert custom code. Instead of inserting adinserter PHP function call you can install custom hook at any theme position:
<?php do_action ('custom_action_name'); ?>Alternative to custom hooks is PHP function call <?php if (function_exists ('adinserter')) echo adinserter (BLOCK_NUMBER); ?> which can insert code block BLOCK_NUMBER at any position in template file. You need to enable PHP function call for each block (button Manual).
The difference between adinserter PHP function call and custom hook is that adinserter () PHP function will insert only the specified code block, while custom hook position is available as position for automatic insertion and can be used for any code block.
Insertion Before, Inside or After any HTML element
Insertion positions Before, Inside and After HTML element can be used to insert any code anywhere on the page. Ad Inserter supports client-side and server-side insertion. Client-side insertion uses Javascript code to insert code block during or after the page is loaded in the browser, while server-side insertion means insertion when the plugin is called and the page is created. However, server-side insertion requires enabled output buffering (tab ⚙ / tab General).
Check Insertion Before, Inside or After any HTML element page for details.
Output buffering
Output buffering means buffering the page while it is created by WordPress using your theme and plugins. After the buffering ends the buffered page content is processed and code blocks before/after HTML elements are inserted. To check if your theme supports output buffering, go to plugin settings (tab ⚙ / tab General) and enable Output buffering, then go to homepage and enable Show positions debugging function (Ad Inserter menu item in the top admin bar). If you see OUTPUT BUFFERING (and ABOVE HEADER) bar then output buffering works as expected.