Ad Blocking Detection
The plugin supports multi-level ad blocking detection that is hard to avoid and many anti ad blocking features to regain some of that lost ad revenue. You can’t force to show the ads that were blocked, however, you can show a pop up message, redirect visitor to a static page with some information or (PRO only) replace ads with a different type that will not be blocked or protect (hide) the content from users using ad blockers.
Introduction
Ad blocking or ad filtering is a type of software, that can remove or alter advertising content from a website – banners, text ads, pop-ups, tracking code, malware, etc. Ad blockers are available for a range of computer platforms, including desktop and laptop computers, tablet computers and smartphones. A variety of methods have been used for blocking advertisements. The benefits of ad blocking software as seen from the visitor’s perspective are mainly reduced page loading time and ad-free web pages. Some use ad blockers also to prevent tracking scripts to collect data.
The use of ad blocking software is increasing. However, many media owners (publishers) rely on advertising to fund the free content that they provide to users. Some have already taken counter-measures against users who block ads on the sites they visit. More and more websites are asking (or sometimes requiring) visitors to turn off ad blockers before allowing them to view the site’s contents.
In most cases it is possible to detect if the visitor is using ad blocking software. However, it is not possible to force to show the ads that were blocked. But if you know that the user is using ad blocking you can do few things: you can ask him to turn it off, you can redirect the user to some page explaining the problem,
PRO You can also hide or modify the content if ads are not shown and you can replace normal ads that were blocked with some replacement ads that will not be blocked.
Ad Blocking detected – possible actions with Ad Inserter:
- Show popup message – user can close the message and continue reading
- Show popup message – user can’t close the message – navigation not possible
- Redirect to some page explaining the problem
- Show popup message with a link to a page explaining the problem
- PRO Replace ads with some other content or different ads
- PRO Protect (hide or modify) the content
Please note that some ad blockers (like uBlock Origin) use a very aggressive approach to prevent ad blocking detection – they abort javascript code as soon as they detect Ad Inserter code running. Therefore, in such cases no client-side function will work – including ad replacement. Ad Inserter will still try to detect such cases – if detected, the message window will be undismissable and the page below the message window will be modified in order to prevent accessing page content if the message is somehow removed.
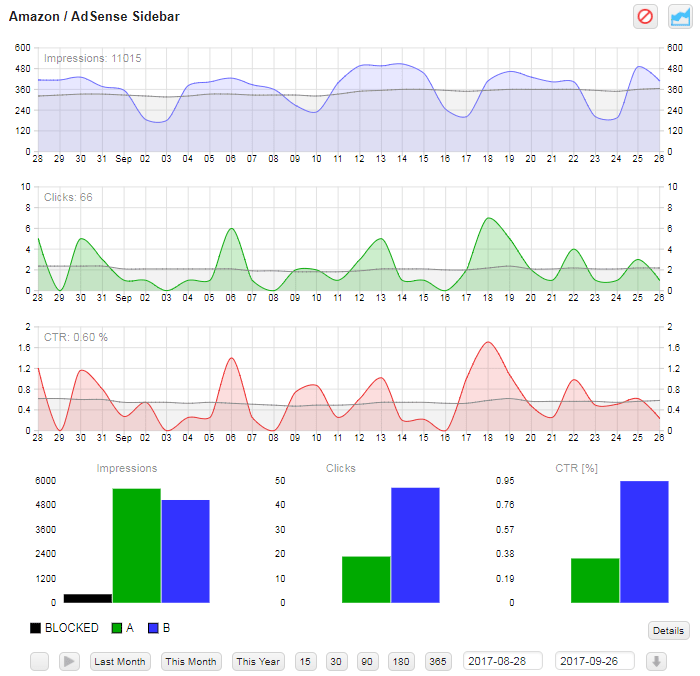
PRO Ad Blocking Statistics
Ad Inserter Pro supports also ad blocking statistics. Check Ad Blocking Statistics and Pageview Tracking for details (PRO only).

Ad Blocking Detection Settings
The settings for ad blocking detection are divided into 3 parts:
- Class name
- Ad blocking detection
- General actions when ad blocking is detected
- PRO Actions for individual code blocks and content
Class name
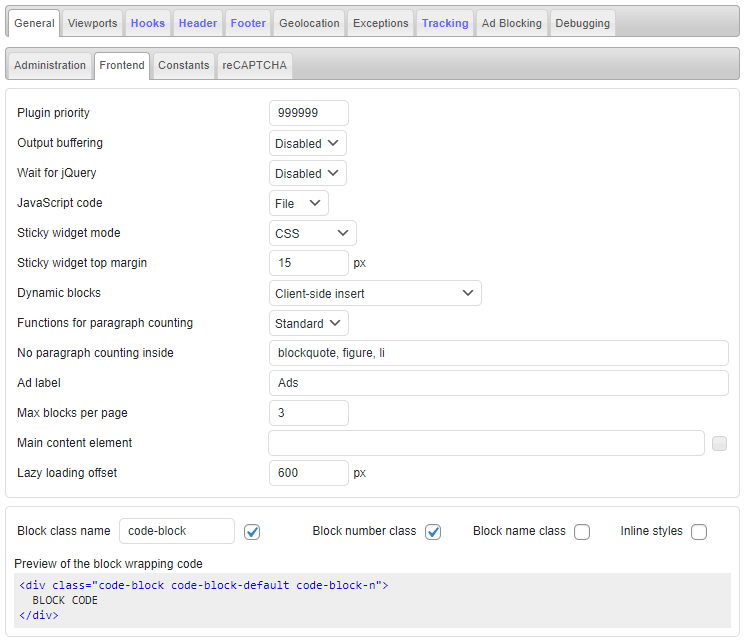
Some ad blockers might hide elements with the default class name code-block used for the wrapping div for blocks inserted by Ad Inserter. Even if you are not using ad blocking detection it is strongly advised to set some unique class name for the website – anything that will not match existing classes. For example: cool-block, blk-data, wp-spot, wp-ai-element, plg-inserted,…

Ad blocking detection
Ad blocking detection is a code that is inserted when ad blocking detection is enabled. It checks various scripts and insertion of dummy ads and determines if ad blocking is present or not. Of course, this detection is not 100% reliable but it is very robust and hard to trick. There will always be some way for users to trick websites they are not using ad blockers – this is an endless game. However, in most cases it will be possible to detect if ads were blocked or not.
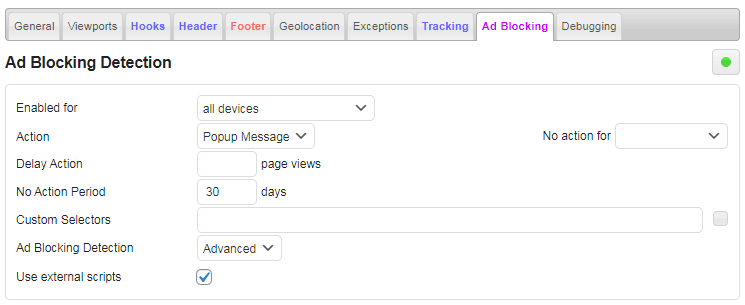
Ad blocking detection needs to be enabled for any ad blocking action to work. Ad blocking detection settings are available on the tab ⚙ / tab Ad Blocking.
To enable Ad blocking detection click on the right button to turn it green.
Ad blocking detection needs to be enabled even if you will not use general actions available here (popup message or page redirection) but you will only replace ads or protect content.

Ad blocking detection has some additional parameters that you may need.
Enabled for defines devices for which ad blocking detection is enabled – default value is all devices.
Action here is a general action that is fired immediately (or after specified delay) when ad blocking is detected. Possible actions are None, Popup message and Page redirection.
With No action for you can select administrators or logged in users for which no action will be taken when ad bloking is detected.
When a user using ad blocker comes to your website you can delay action until few pages are visited. Delay action is the number of pages that the visitor must visit before the action triggers. Leave empty for immediate action.
Delay action supports also additional, comma separated, parameter n,m to trigger action after every m pageviews (after the initial n pageviews).
When the action is triggered and the visitor, for example, closes the popup message, the action will not trigger again during the No Action Period. This is a period in days (saved in a cookie) when the user can browse the website without any warning or redirection. Leave empty to always trigger action every time the page is visited.
Delay action and No Action Period affect only actions set here. Ad replacement and content protection are not affected by these settings.
No Action Period is not used when Undismissible message is enabled.
In order to improve or customize ad blocking detection Ad Inserter supports custom CSS selectors that are checked in order to detect ad blocking. This is an advanced feature and must be used with care – you need to know some HTML and CSS basics in order to use it. To get right CSS selector you can use web inspector in the browser or built-in HTML Element Selection tool. Click on the small button after the field to open HTML element selection window.
CSS selector can be any class name or id that can identify your ad that may be blocked. Blocking is detected by checking ad height. If it is 0 it means that ad blocking prevented the ad from showing. For example, you have the following ad:
<div id="header-ad">
<a href="http://example.com/"><img src="http://example.com/assets/banner_300x250.jpg" /></a>
</div>To use this banner for ad blocking detection use #header-ad for custom CSS selector.
PRO Ad Inserter Pro has additional ad blocking detection algorithms. In case there are problems with ad blocking detection you can switch to Standard mode.
Use external scripts is by default enabled and enables the plugin to use and check various external ad scripts that may trigger ad blocking. Without using those external scripts ad blocking detection is slightly less reliable. However, those scripts may create cookies and/or track visitors which is not allowed when you need to comply with the GDPR rules. To be compliant with GDPR you need to disable external scripts here and insert them only after the consent is given – use the shortcode [ADINSERTER adb="external-scripts"] in a block configured for consent cookie check as you configure ad blocks. Set block Insertion to Footer and Alignment to No wrapping.
Popup Message
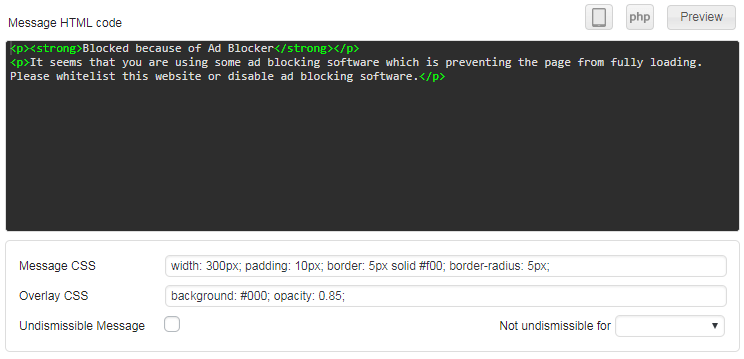
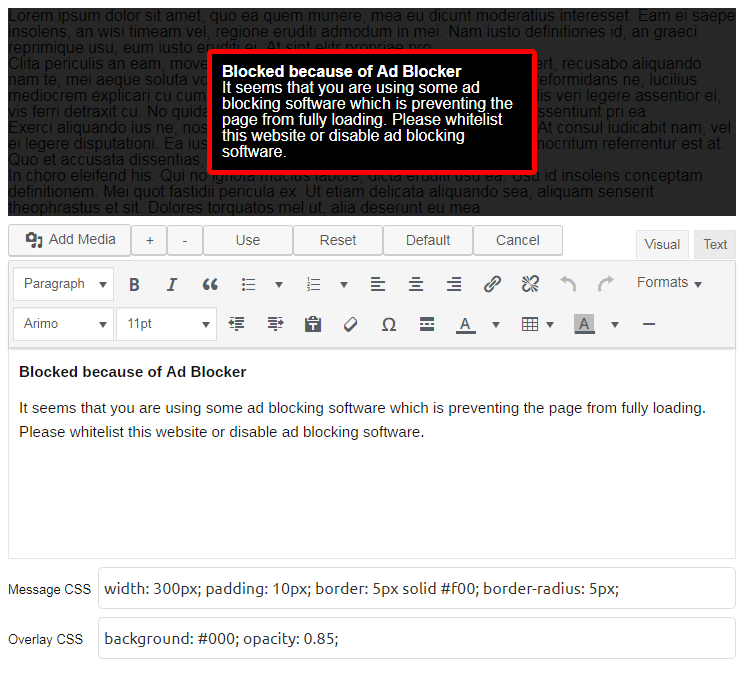
Popup message is a typical action when you want to inform visitor that ad blocking was detected and he needs to do something. Message is normally displayed over semi-transparent overlay which covers the page. You can configure the message text (including HTML), message CSS and overlay CSS. Click on the Preview button to open Popup editor.

The message window will be displayed using the styles of your theme (font family, font size, font decorations,…). The tags used to display the message are chosen randomly to avoid detection. Each theme applies different styles to each tag. You can override theme styles with Message CSS code to have consistent appearance regardless of the tags used.
Check Undismissible message to prevent the visitor from closing the popup window. When this option is enabled the plugin will generate additional code which will be triggered when a very agressive ad blocker is detected and will display the configured mesage.
With Not undismissable for you can select administrators or logged in users for which the message will still be dismissable.
This is very annoying and should be used with care! You are preventing the user from visiting your website!
To test the message click on the Preview button. A preview window will open. Here you can change text and CSS and watch live preview of the message.

To undo changes click on the Reset button to revert back to the saved code. To get default settings for the message click on the Default button. Use + – buttons to increase or decrease the number of dummy paragraphs under message.
Once you are happy with the message click on Use to copy the settings to the Ad Inserter page. Click on Save settings to save them.
Popup message elements contain ids so you can use additional (theme) CSS styles to modify appearance of popup message:
- Overlay:
#ai-adb-overlay - Popup window:
#ai-adb-message
Using CSS media queries you can use different styles for different (mobile) devices.
Redirection
When ad blocking is detected you can redirect visitor to any existing static page or custom url. Custom url can be absolute or relative.

To preserve url parameters of the original page add ? character to the redirection url.
Popup message and redirection
In some cases you may want to show popup message with a link to some page explaining the problem. It is not enough to include a link to the page in the popup message because when the visitor will click on the link he will be redirected to that page but popup message will again appear. To prevent this put shortcode [adinserter adb="no-action"] into the page to prevent ad blocking actions on that page. You can use any code block to automatically insert shortcode into wanted pages (select Before post or Before content position and set Alignment to No wrapping).
Page specific ad blocking detection
In some cases you may want to disable ad blocking detection code on some pages. To do this put shortcode [adinserter adb="disabled"] into the page to prevent ad blocking detection code on that page. You can use any code block to automatically insert shortcode into wanted pages (select Before post or Before content position and set Alignment to No wrapping).
PRO Ad Replacement – Anti Ad Blocking
In addition to popup messages and page redirection there are also anti ad blocking features including replacement of ads that were blocked with some that may not be blocked. You can also hide or show some ads (or whatever is in the code block) when ad blocking is detected or protect the content from users using ad blockers. Each code block has a setting for this – button Misc / tab Ad Blocking.
Ad Blocking detection needs to be enabled for ad replacement to work (tab ⚙ / tab Ad Blocking). You also can’t use No Wrapping style as wrapping div has to be used in order to mark code blocks which need to be replaced/shown/hidden.
Please note that some ad blockers (like uBlock Origin) use a very aggressive approach to prevent ad blocking detection – they abort javascript code as soon as they detect Ad Inserter code running. Therefore, in such cases no client-side function will work – including ad replacement.
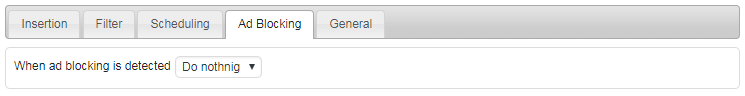
Do nothing

This is the default setting for code block. When ad blocking is detected it does nothing.
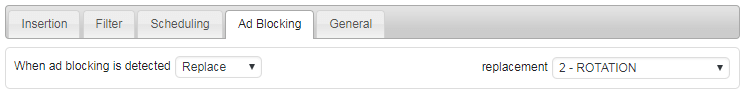
Replace

When ad blocking is detected the code block will be replaced with replacement code block (ad). Replacing means that the replacement block is normally not inserted or hidden (depending on the Dynamic blocks setting). When ad blocking is detected the original ad is hidden (regardless whether it was blocked or not) and the replacement ad is inserted / shown.
Choose replacement ads wisely. Do not name images with standard names (ad, ads, banner) or with ad dimensions (300×250). Use some neutral name that will not alert ad blockers.
Show
The block is normally inserted but hidden (using CSS). When ad blocking is detected the ad (or any code) is shown.
Hide
The block is normally inserted and visible. When ad blocking is detected the ad (or any code) is hidden.
This settimg might be useful when you want to hide the complete block when ad blocking is detected and it blocks only the ad. For example, when using the close button you can use this setting to hide the block including the close button.
PRO Content protection
Ad Inserter Pro supports also few methods to protect content when ad blocking is detected. This way you can hide, delete or change (via Javascript and CSS) some parts of the content that you don’t want to show to visitors using ad blocking. Content protection works by inserting special shortcodes to mark content block that needs to be protected.
Normally you would need two code blocks: one to mark beginning and one to mark end of protected content. For example, if you would like to protect text in posts except the first and last paragraph you would insert shortcode to mark the beginning after the first paragraph and shortcode to mark the end before the last paragraph.
Use code block insertion options as for inserting any other code. The only difference is that you should use No Wrapping style so the codes are inserted without any wrapping div. You can also use only shortcode to mark the beginning of protected block as protection will work until the end of the parent container – inside posts this usually means until the end of the post. Of course, you don’t need to use automatic insertion. Once the code block is configured you can also manually insert shortcodes where needed.
Protection works by Javascript code which once ad blocking is detected, looks for HTML “markers” (generated by shortcodes) and then applying requested protection until the end marker is found or there are no more elements inside container (usually a div). This may sound complicated but it is easy to use and very powerful tool to protect content.
Hide Content
Hiding works by applying CSS display: none;. The content is still present on the page but it is not visible. Any advanced user could open web inspector in browser and change visibility back. However, for most visitors this will look like the content is missing or protected. Shortcodes:
[ADINSERTER adb='hide']
[ADINSERTER adb='hide-end']
Delete Content
To the visitor this looks the same as hiding. The difference is that here is the content actually deleted from the page DOM. Therefore, it is not possible to open web inspector in browser and get the content back. Shortcodes:
[ADINSERTER adb='delete']
[ADINSERTER adb='delete-end']
Change Style
You can also change the style of the protected content. The content is still present on the page but it is modified to decrease readability or to show it is protected. Shortcodes:
[ADINSERTER adb='css' css='ANY CSS CODE']
[ADINSERTER adb='css-end']
For example, to change the color of the protected text to some light gray you would use
[ADINSERTER adb='css' css='color: #ddd;']
Replace Text
You can also change the text of the protected content. The page still looks similarly as with the original text, however, when the visitor comes to the protected part he sees that there is something wrong. Ad Inserter will try to replace the original content with new text taking into account the length of the paragraph so the content layout will look like with the original text. Shortcodes:
[ADINSERTER adb='replace' text='ANY TEXT']
[ADINSERTER adb='replace-end']
Of course, you can use text replacement and style change. For example:
[ADINSERTER adb='css' css='color: #ddd;']
[ADINSERTER adb='replace' text='You are using ad blocker. ']
Content Selectors
To have more control over what is protected, Ad Inserter Pro supports to define comma separated list of CSS selectors in shortcodes. When no selector is specified a default selector p is used as most posts use <p> paragraphs. This is useful when your content that needs to be protected uses different elements (p, div, ul, ol, li, blockquote, figure, etc.). With selectors you can have a detailed control over what will be protected and how. For example, if posts have also <li> elements in lists <ul> you would use shortcode
[ADINSERTER adb='css' css='color: #ddd;' selectors='p, li']
Content protection in PHP files
Content protection with Ad Inserter Pro shortcodes can be used also in PHP files, for example in theme file you can use the following code (change shortcodes as needed):
<?php if (function_exists ('ai_content')) {$shortcode = do_shortcode ('[ADINSERTER adb="delete"]'); ai_content ($shortcode); echo $shortcode;}; ?>
CONTENT TO PROTECT
<?php if (function_exists ('ai_content')) {$shortcode = do_shortcode ('[ADINSERTER adb="delete-end"]'); ai_content ($shortcode); echo $shortcode;}; ?>Additional client-side protection
PRO Ad Inserter Pro supports an additional client-side function to protect block content. Blocks with enabled client-side function Protected are encoded – to insert the code few Javascript functions are called. The same approach is used with dynamic blocks set to client-side insert or client-side device detection with insert method. Protected blocks can be used when you would like to hide some content from users using ad blocking. Ad Inserter Pro already provides few functions to mark the content to be protected. However, those functions to work as intended need working Javacript code. Some ad blockers may abort Javascript code as soon as ad blocking detection is detected. In such case you can put content you would like to protect (for example some PHP code from the theme file) in a block, check Protected and then insert this block in the post via automatic insertion, shortcode or with PHP function call in the theme file. If Javascript code will be aborted the protected block will not be inserted.
Please note that some ad blockers (like uBlock Origin) use a very aggressive approach to prevent ad blocking detection – they abort javascript code as soon as they detect Ad Inserter code running. Therefore, in such cases no client-side function will work – including content protection mentioned above. Ad Inserter will still try to detect such cases – if detected, the page below the message window will be modified in order to prevent accessing page content if the case the detection waring message is somehow removed.
Another very simple approach is possible to hide the content from users using aggressive ad blockers – it works also with the free Ad Inserter. Do the following:
- Remove the content you would like to protect from the post and insert it there with Ad Inserter – put the content into a block, enable shortcode for the block and put the shortcode in the post where the content should be inserted.
- Make sure Alignment is NOT set to No wrapping – such block needs a wrapping div
- Enable client-side device detection
- Select Insert method
- Enable all (or only wanted) device types (viewports)
When ad blocker will abort Ad Inserter javascript code, it will consequently also prevent the code for inserting this block from running so the block will not be inserted.
Troubleshooting Content Protection

- Make sure ad blocking detection is enabled
- Make sure code blocks to mark protected block (where shortcodes are placed) have No Wrapping style
- Use debugging functions to simulate and test ad blocking
Debugging Ad Blocking Detection
Ad blocking detection works by checking if all scripts were properly loaded and no elements were blocked. For this to work properly Ad Inserter needs working Javascript with no errors and the scripts used by the plugin need to be present on the page exactly where they were inserted by the plugin. Some caching plugins may include those scripts as inline scripts and some plugins may “optimize” JavaScript code and consequently modify the order in which scripts used for ad blocking detection are loaded. In such case the plugin will assume ad blocking is present – false ad blocking detection. The easiest way to diagnose the problem is to disable caching and optimizing plugins that may change page source. Once ad blocking works properly enable plugins one by one to see which causes problems. Take into account also external caching and Javascript code optimizations with services like CloudFlare.
If you see that ad blocking detection is triggered even when no ad blocker is active check the following:
- There are no javascript errors on the page – check browser’s console for any messages or errors
- All the scripts used by the plugin are present in the original order – check ad blocking detection with disabled caching and optimizing plugins. You may need to exclude those scripts from optimization:
<script type='text/javascript' src='http://example.com/wp-content/plugins/ad-inserter/js/ads.js?ver=7297366'></script>
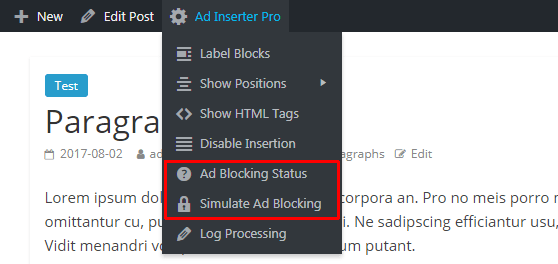
<script type='text/javascript' src='http://example.com/wp-content/plugins/ad-inserter/js/sponsors.js?ver=2310751'></script>In order to test ad blocking functions without actually using ad blocking software Ad Inserter supports two debugging functions available form the Ad Inserter menu item in the admin toolbar on the top of the pages – available when you are logged in, Toolbar is enabled for the user (WordPress menu Users / Your Profile), Debugging function in admin toolbar is enabled (tab ⚙ / tab Debugging) and Ad Blocking Detection is enabled (tab ⚙ / tab Ad Blocking).

Ad Blocking Status
When this function is enabled you will see a bar below the toolbar showing the status of ad blocking detection: whether ad blocking is detected, whether action was taken, whether action cookie is present and how many page views were already counted (if used).

Simulate Ad Blocking
With this function you can simulate and test ad blocking detection without actual ad blocking software. Ad Inserter will behave as there is ad blocking present. Of course, no ads will be blocked, only plugin ad blocking functions will be triggered when the page is loaded.
Practical examples of content protection
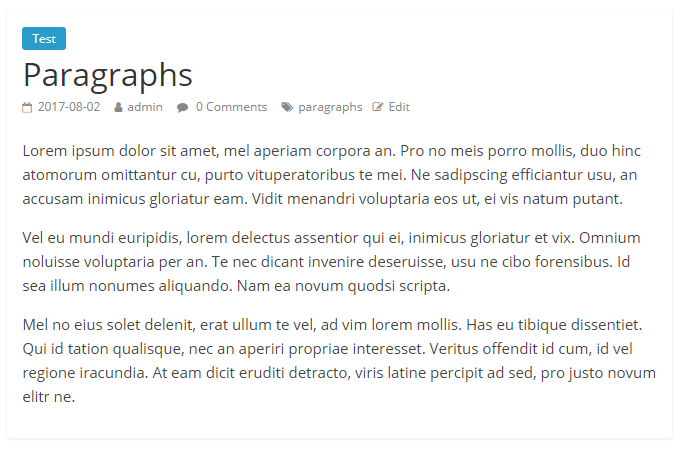
Here we have a post with few paragraphs. When ad blocking is used we would like to protect all the paragraphs except the first three. For protection we will use shortcode to delete content. This is the original post:

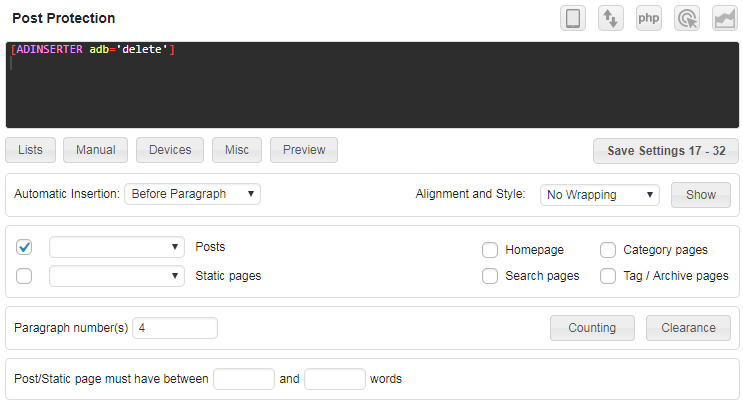
Ad Inserter Pro settings for content protection code block:
- Automatic insertion: Before paragraph
- Paragraph number: 4
- Alignment and Style: No Wrapping
- Code:
[ADINSERTER adb='delete']

We will not use shortcode to end protection as we are protecting until the end of the post. Now either activate ad blocking or use Simulate Ad Blocking debugging function and reload post. You should see only the first three paragraphs.

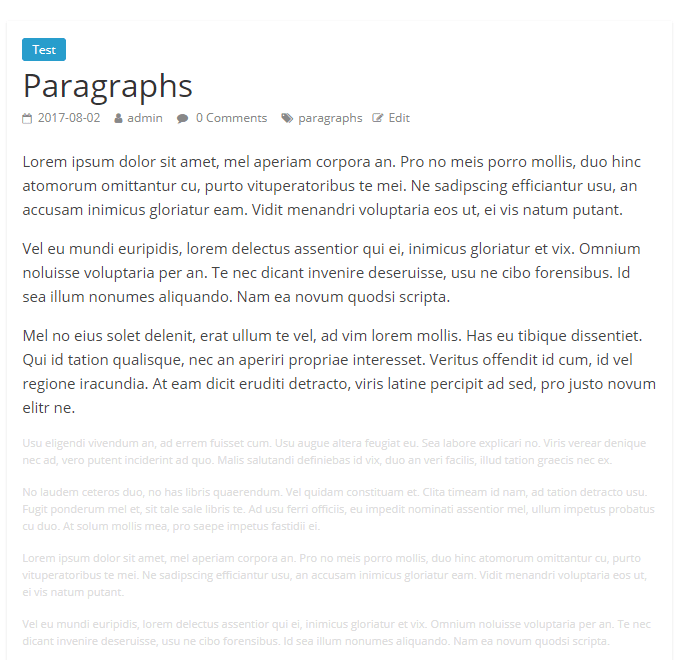
Example with changed font size and color
- Automatic insertion: Before paragraph
- Paragraph number: 4
- Alignment and Style: No Wrapping
- Code:
[ADINSERTER adb='css' css='font-size: 11px; color: #ddd;']
The post when adblocking is active:

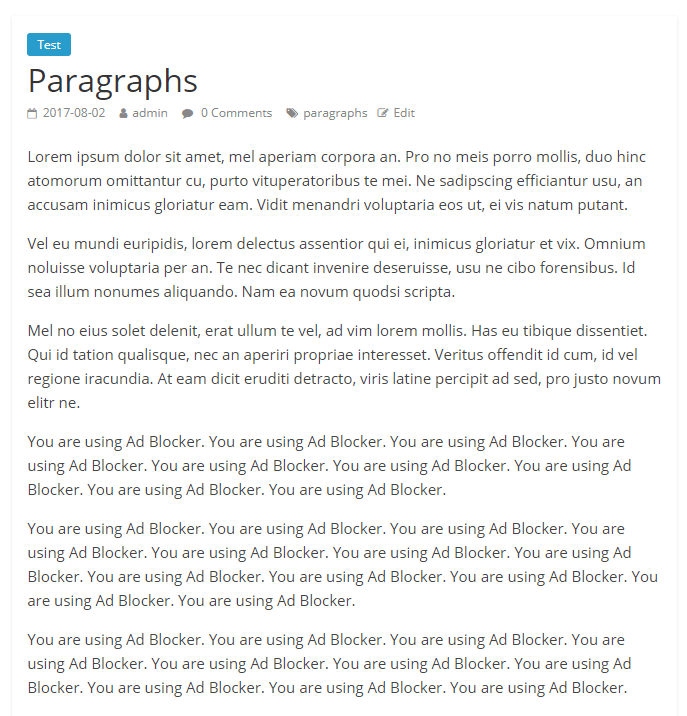
Example with replaced text
- Automatic insertion: Before paragraph
- Paragraph number: 4
- Alignment and Style: No Wrapping
- Code:
[ADINSERTER adb='replace' text='You are using Ad Blocker. ']
The post when adblocking is active:

Example with ad blocking information and deleted text
This is probably the best approach for content protection as you are protecting the content and you are also informing the visitor why the content is missing.
One code block for the message:
- Automatic insertion: After paragraph
- Paragraph number: 3
- When ad blocking is detected: Show
- Code:
<hr />
<p><strong>Blocked because of Ad Blocker</strong></p>
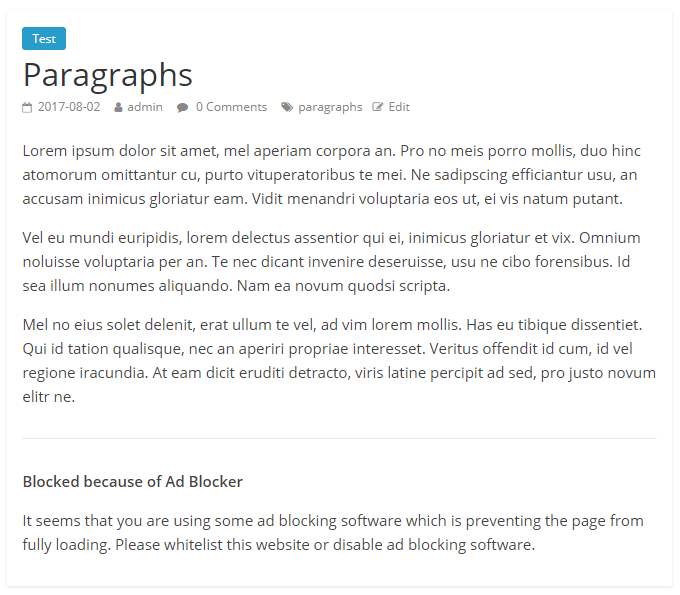
<p>It seems that you are using some ad blocking software which is preventing the page from fully loading. Please whitelist this website or disable ad blocking software.</p>One code block for content protection:
- Automatic insertion: Before paragraph
- Paragraph number: 4
- Alignment and Style: No Wrapping
- Code:
[ADINSERTER adb='delete']
We can’t use one code block for the message and shortcode since the message needs wrapping div to show it only when ad blocking is detected. Settings for the second block assume you have configured Ad Inserter to not count paragraphs inside div (tab ⚙ / tab General) as the block above will insert paragraphs with p tags.
The post when adblocking is active:

Advanced content protection
The functions to protect marked content as described above need working Javacript code. Some ad blockers may abort Javascript code as soon as ad blocking detection is detected. In such case you can put content you would like to protect (for example some PHP code from the theme file) in a block, check Protected (button Misc / tab Display) and then insert this block via in the post via automatic insertion, shortcode or PHP function call in the theme file. If Javascript code will be aborted the protected block will not be inserted. Protected block is encoded – to insert the code few Javascript functions are called. The same approach is used with dynamic blocks set to client-side insert or client-side device detection with insert method.
Detection
Ad blockers can be detected using different approaches. Some block ad elements (they are empty or have zero height), others block only common Javascript files used by ad networks like Google AdSense, Amazon, Media.net, while some simply block domains used by ad networks. Ad Inserter tries to detect all such cases. In order to do that it must include some “dummy” scripts and code that looks like an ad:
<!-- Code for ad blocking detection -->
<!--noptimize-->
<div id="banner-advert-container" class="ad-inserter chitika-ad" style="position:absolute; z-index: -10; height: 1px; width: 1px; top: -1px; left: -1px;"><img id="adsense" class="SponsorAds adsense" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7"></div>
<div id="adb-container" class="ai-dummy-ad" style="position:absolute; z-index: -100000; width: 500px; top: -1000px; left: -1000px;"><script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script><ins class="adsbygoogle" style="display:block;" data-ad-client="ca-pub-dummy-ad-client-" data-ad-slot="dummyadslot"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});</script></div>
<script async src="https://www.google-analytics.com/analytics.js"></script>
<script async src="//contextual.media.net/dmedianet.js"></script>
<script async type='text/javascript' src='https://test.com/wp-content/plugins/ad-inserter/js/ads.js?ver=2.4.15'></script>
<script async type='text/javascript' src='https://test.com/wp-content/plugins/ad-inserter/js/sponsors.js?ver=2.4.15'></script>
<!--/noptimize-->Please note that this code does not display anything. It is only included to trigger ad blockers so that they can be detected.
You should not change this code or put it into external script – the code is there to trigger ad blockers and detect ad blocking!
Troubleshooting
In some cases you may get false notification that ad blocking is active. In such case you can selectively disable individual codes that may trigger false detection. You need to figure out which one is causing false detection. Insert PHP code(s) below in the Header and enable PHP processing.
Check ad blocking detection and disable only the code or script that is causing false detection, otherwise ad blocking detection will not work or not work reliably.
To disable dummy banner with id banner-advert-container use the following PHP code:
<?php define ('AI_ADB_NO_BANNER_AD', true); ?>To disable ads.js script use the following PHP code:
<?php define ('AI_ADB_NO_ADS_JS', true); ?>To disable sponsors.js script use the following PHP code:
<?php define ('AI_ADB_NO_SPONSORS_JS', true); ?>To disable dummy banner script use the following PHP code:
<?php define ('AI_ADB_NO_BANNER_JS', true); ?>To disable dummy 300×250 ad script use the following PHP code:
<?php define ('AI_ADB_NO_300x250_JS', true); ?>
To disable dummy Google Tag Manager external script use the following PHP code:
<?php define ('AI_ADB_NO_GTM', true); ?>To disable dummy Google Analytics external code use the following PHP code:
<?php define ('AI_ADB_NO_GOOGLE_ANALYTICS', true); ?>To disable dummy Media.net external script use the following PHP code:
<?php define ('AI_ADB_NO_MEDIA_NET', true); ?>To disable dummy Quantcast external script use the following PHP code:
<?php define ('AI_ADB_NO_QUANT', true); ?>To disable dummy adsbygoogle.js external script use the following PHP code:
<?php define ('AI_ADB_NO_GOOGLESYNDICATION', true); ?>To disable dummy dummyimage.com banner use the following PHP code:
<?php define ('AI_ADB_NO_DUMMYIMAGE', true); ?>PRO To disable advertising.js script use the following PHP code:
<?php define ('AI_ADB_NO_ADVERTISING_JS', true); ?>To disable adverts.js script use the following PHP code:
<?php define ('AI_ADB_NO_ADVERTS_JS', true); ?>

