Sticky ads, animations and close button
<p><span>PRO</span> This page demonstrates Ad Inserter Pro sticky ads with placeholders. Displayed are ads that stick to the screen (left and right side), ads that stick to the content (left and right side), sticky ads that scroll with the page, top and bottom sticky ads, centered popup ad and few animation examples that trigger when you scroll down the page – some animations are configured to trigger only once. Make sure you test on desktop browser with display wide enough so all ads will be displayed. Top, bottom and popup ads are displayed also on mobile screens.</p>
<p><span></span>If you are using responsive ad code (e.g. responsive AdSense code) you need to define ad width (and height) otherwise the code can’t resize as parent container width for sticky ads is not known. You can do this by specifying ad width and height (for AdSense you can use built in code generator) or define ad block width and height using custom CSS (for example, by adding CSS code <code>width: 160px; height: 600px;</code>).</p>
<p><span></span>Sticky ads as supported by Ad Inserter Pro and described below can’t be used on AMP pages as they use CSS property <code>position: fixed;</code> or Javascript code which is not allowed on AMP pages. Check sticky AMP ads for details on code for sticky ads on AMP pages.</p>
<h4>Settings for sticky ads</h4>
<p>For each sticky ad there are many settings which are divided into three sections:</p>
- <ul>
- <li>Horizontal position</li>
- <li>Vertical position</li>
- <li>Animation</li> </ul>
<p> <img fetchpriority="high" decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-sticky-settings.png" alt="ad inserter sticky settings" width="744" height="517" class="alignnone size-full wp-image-245" /></p>
<img fetchpriority="high" decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-sticky-settings.png" alt="ad inserter sticky settings" width="744" height="517" class="alignnone size-full wp-image-245" /></p>
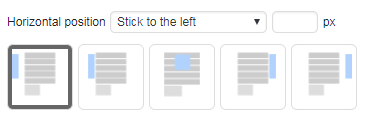
<h4>Horizontal position</h4>
<p>Horizontal position defines how sticky ad is positioned horizontally. Available options are:</p>
- <ul>
- <li>Stick to the left</li>
- <li>Stick to the content left</li>
- <li>Center</li>
- <li>Stick to the content right</li>
- <li>Stick to the right</li> </ul>
<p> <img decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-sticky-horizontal-position.png" alt="ad inserter sticky horizontal position" width="366" height="120" class="alignnone size-full wp-image-246" /></p>
<img decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-sticky-horizontal-position.png" alt="ad inserter sticky horizontal position" width="366" height="120" class="alignnone size-full wp-image-246" /></p>
<h5>Stick to the content left</h5>
<p>This alignment displays ad next to the left edge of page content (as sidebar) – it also overlaps any content there. Next to the alignment selection you can optionally enter horizontal margin in pixels. Page content width is in most cases automatically calculated and it is assumed that the content is centered horizontally. In the case the page width is not properly calculated you can manually define<span> </span>main content element<span> </span>with CSS selector or width in pixels (tab<span> </span>
<h5>Stick to the content right</h5>
<p>This alignment displays ad next to the right edge of page content (as sidebar) – it also overlaps any content there. Next to the alignment selection you can optionally enter horizontal margin in pixels. Page content width is automatically calculated and it is assumed that the content is centered horizontally. In the case the page width is not properly calculated you can manually define<span> </span>main content element<span> </span>with CSS selector or width in pixels (tab<span> </span>
<h5>Stick to the right</h5>
<p>This alignment displays ad next to the right screen edge – it overlaps any content there. Next to the alignment selection you can optionally enter horizontal margin in pixels.</p>
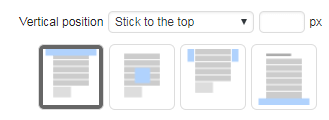
<h4>Vertical position</h4>
<p>Vertical position defines how sticky ad is positioned vertically. Available options are:</p>
- <ul>
- <li>Stick to the top</li>
- <li>Center</li>
- <li>Scroll with the content</li>
- <li>Stick to the bottom</li> </ul>
<p> <img decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-sticky-vertical-position.png" alt="ad inserter sticky vertical position" width="329" height="120" class="alignnone size-full wp-image-252" /></p>
<img decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-sticky-vertical-position.png" alt="ad inserter sticky vertical position" width="329" height="120" class="alignnone size-full wp-image-252" /></p>
<h5>Stick to the top</h5>
<p>This alignment displays ad next to the top screen edge – it overlaps any content there. Next to the alignment selection you can optionally enter vertical margin in pixels. The ad stays fixed there – it doesn’t move when the page is scrolled.</p>
<h5>Center</h5>
<p>This alignment displays ad centered vertically – it overlaps any content there.</p>
<h5>Scroll with the content</h5>
<p>This alignment scrolls ad with the page. It stays fixed relative to the page (you can optionally define vertical margin in pixels) and when the page is scrolled the ad is scrolled with it.</p>
<h5>Stick to the bottom</h5>
<p>This alignment displays ad next to the bottom screen edge – it overlaps any content there. Next to the alignment selection you can optionally enter vertical margin in pixels. The ad stays fixed there – it doesn’t move when the page is scrolled.</p>
<h4>Stick to the content</h4>
<p><span></span>Stick to the content<span> </span>horizontal position displays ads next to the left or right edge of page content (as sidebar). In most cases the plugin will automatically calculate page content width (assuming that the content is centered horizontally) and position ads automatically. However, some themes may require to define main content element manually. For this go to tab<span> </span>
<code>#id</code><span> </span>or<span> </span><code>.class</code>) of the main (outermost) page element or content width in pixels (numerical value only).</p>
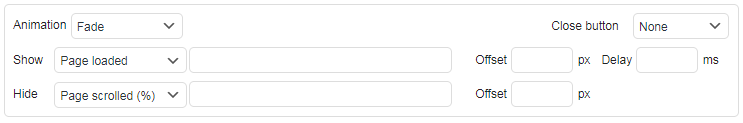
<h4>Animation</h4>
<p> <img loading="lazy" decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-sticky-animation-settings.png" alt="ad inserter sticky animation settings" width="746" height="83" class="alignnone size-full wp-image-257" /></p>
<img loading="lazy" decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-sticky-animation-settings.png" alt="ad inserter sticky animation settings" width="746" height="83" class="alignnone size-full wp-image-257" /></p>
<p>Sticky ads can be displayed when the page is scrolled to some position, after some delay or when the page is loaded. You can also define an effect (animation) to show or hide the ad.</p>
<p>The following animations (effects) are available:</p>
- <ul>
- <li>Fade</li>
- <li>Slide</li>
- <li>Slide and Fade</li>
- <li>Turn</li>
- <li>Flip</li>
- <li>Zoom In</li>
- <li>Zoom out</li> </ul>
<p><span></span>For each horizontal and vertical alignment the plugin will select optimal animation direction. Some animations are not available with all positions. In such cases the plugin will choose the best alternative.</p>
<p>Each animation has the following additional parameters:</p>
- <ul>
- <li>Animation trigger</li>
- <li>Trigger offset</li>
- <li>Trigger delay</li>
- <li>Trigger only once</li> </ul>
<h5>Animation trigger</h5>
<p>The following triggers are available:</p>
- <ul>
- <li style="text-align: justify;">Page loaded<span> </span>– The animation starts when the page is loaded.</li>
- <li style="text-align: justify;">Page scrolled (%)<span> </span>– The animation starts when the page is scrolled for the defined percentage (specify only numerical value from 1 to 100).</li>
- <li style="text-align: justify;">Page scrolled (px)<span> </span>– The animation starts when the page is scrolled for the defined number of pixels (specify only numerical value).</li>
- <li style="text-align: justify;">Element visible<span> </span>– The animation starts when specific HTML element becomes visible. Specify CSS selector for the element (
<code>#id</code><span> </span>or<span> </span><code>.class</code>).</li>
</ul>
<h5>Trigger offset</h5>
<p>This is additional offset in pixels that is taken into account when the animation is triggered (positive and negative values are possible).</p>
<h5>Trigger delay</h5>
<p>This value defines delay of animation (in milliseconds) after the trigger event. To simply show sticky ad with a delay set animation to<span> </span>Fade<span> </span>and define delay.</p>
<h5>Trigger only once</h5>
<p>Normally the sticky ad will be displayed after the trigger condition occurs and will hide when the condition is not met. Here you can define to trigger animation only once – show the ad and don’t hide it when the page is scrolled back.</p>
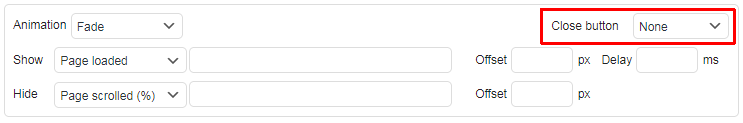
<h5>Close button</h5>
<p> <img loading="lazy" decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-sticky-close-button.png" alt="ad inserter sticky close button" width="746" height="83" class="alignnone size-full wp-image-258" /></p>
<img loading="lazy" decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-sticky-close-button.png" alt="ad inserter sticky close button" width="746" height="83" class="alignnone size-full wp-image-258" /></p>
<p>Each ad can have a close button. You can choose one of the four corners where the button will be displayed. The ad will not be displayed until the page is reloaded. This setting is a mirror of the<span> </span>Close button<span> </span>setting on the<span> </span>Misc<span> </span>/<span> </span>Display<span> </span>tab. It is available also here for convenience.</p>
<p><span></span>Close button can be<span> </span>customized</p>
<p><span></span><span>Please note that Ad Inserter supports another type of sticky ad: </span>sticky (fixed) widgets<span>. </span>Sticky widget<span> is a widget that you place in the sidebar and when the page is scrolled down and sticky widget reaches top of the page, sticky widget and all the widgets below stay fixed – they don’t move when the page is scrolled down. Sticky widgets are available also in the free Ad Inserter and are not considered sticky ads as shown on this page.</span></p>
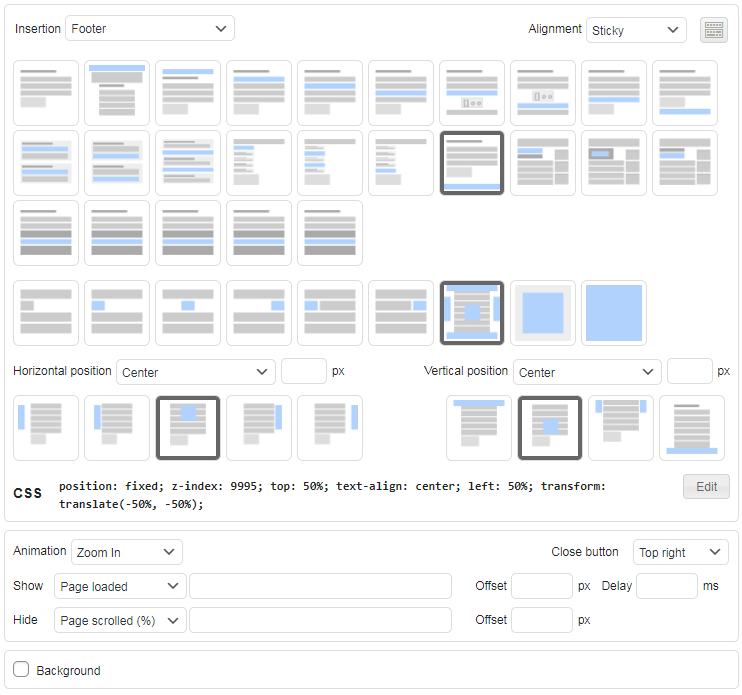
<h2>Pop-up ads</h2>
<p>With sticky ads you can also easily create a pop-up ad. Simply center it horizontally and vertically, add a close button and set animation:</p>
<p> <img loading="lazy" decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-pop-up-ad-settings.png" alt="ad inserter pop-up ad settings" width="746" height="610" class="alignnone size-full wp-image-1013" /></p>
<img loading="lazy" decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-pop-up-ad-settings.png" alt="ad inserter pop-up ad settings" width="746" height="610" class="alignnone size-full wp-image-1013" /></p>
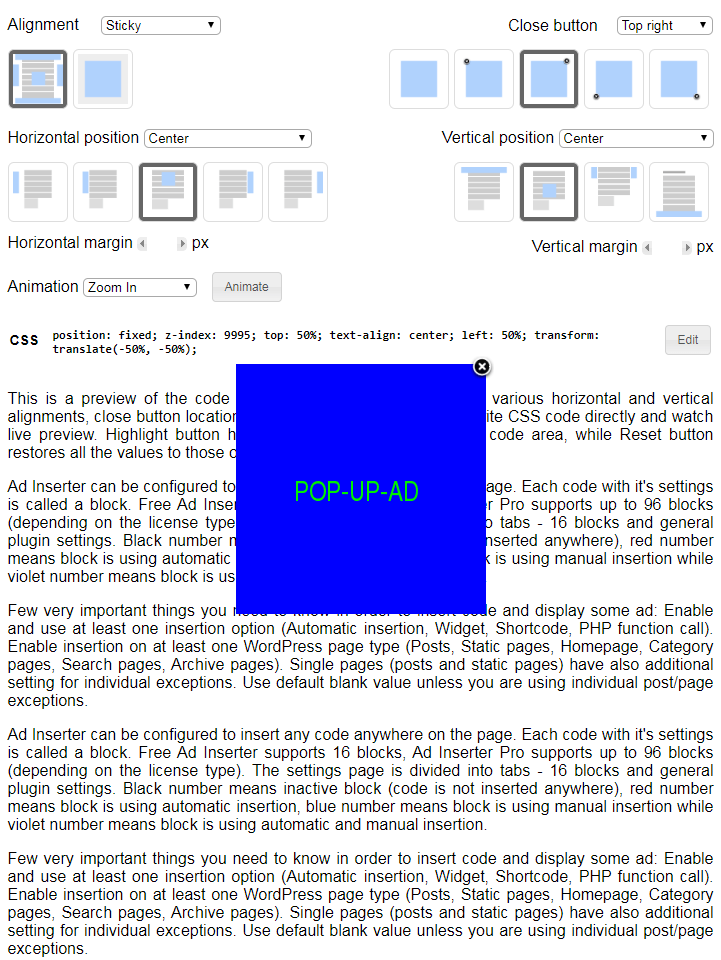
<p>Test it in the preview window:</p>
<p> <img loading="lazy" decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-pop-up-ad-preview.png" alt="ad inserter pop-up ad preview" width="721" height="960" class="alignnone size-full wp-image-1014" /></p>
<img loading="lazy" decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-pop-up-ad-preview.png" alt="ad inserter pop-up ad preview" width="721" height="960" class="alignnone size-full wp-image-1014" /></p>
<p><span></span>When you scroll this page down to the end you should see a pop-up ad with Flip animation.</p>
<hr />
<h3>Related Pages</h3>
- <ul>
- <li> Sticky blocks </li>
- <li> Sticky Ads </li>
- <li> Parallax ads </li>
- <li> Multiple ads next to each other </li> </ul>