Sticky blocks
<p>There are different kinds of sticky ads. Ad Inserter supports the following sticky modes:</p>
<h2>Sticky widgets with CSS mode</h2>
<p>When the page scrolls and a sticky widget is scrolled up in the sidebar, it sticks to the top and stays there until it is pushed up by the widgets or sidebar end below. Normally, you set only one widget sticky, the last one or one of the last widgets in the sidebar. A widget can be set Sticky in the list of the widgets in the sidebar (when classic widgets are used), the Sticky widget mode is set in the general plugin settings (tab ⚙ / tab General / tab Frontend).</p>
<p>
 <img fetchpriority="high" decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-widget.png" alt="ad inserter widget" width="441" height="277" class="alignnone size-full wp-image-670" /></p>
<img fetchpriority="high" decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-widget.png" alt="ad inserter widget" width="441" height="277" class="alignnone size-full wp-image-670" /></p>
<p><span></span>If you experience issues with the page layout when using sticky widget with CSS mode, try to put this code into the Header:</p>
<pre><p><code class="language-markup"><script></code><code class="language-javascript"> ai_no_sticky_sidebar_height = true;</code><code class="language-markup"> </script></code></pre>
<p><span></span>Please note that the sticky feature as described here depends on the styles used by the theme. If it sets <code>overflow</code> CSS property on some parent element or otherwise prevents sticky position then sticky feature will not work.</p>
<p><span></span>Check aso troubleshooting section for sticky CSS modes.</p>
<h2>Sticky widgets with CSS Push mode</h2>
<p>This mode will create some space below a sticky widget. When the page is scrolled, this mode will stick the widget to the top of the page while there is space in the sidebar below the widget. After that the widget will be pushed up as other widgets. Any widget can be made Sticky in the list of the widgets in the sidebar (when classic widgets are used). The Sticky widget mode is set in the general plugin settings (tab ⚙ / tab General / tab Frontend). An example of a sticky widget with CSS Push mode is displayed in the sidebar.</p>
<h2><span>PRO</span> Sticky blocks in the static page/post content</h2>
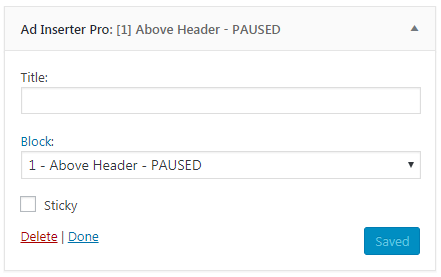
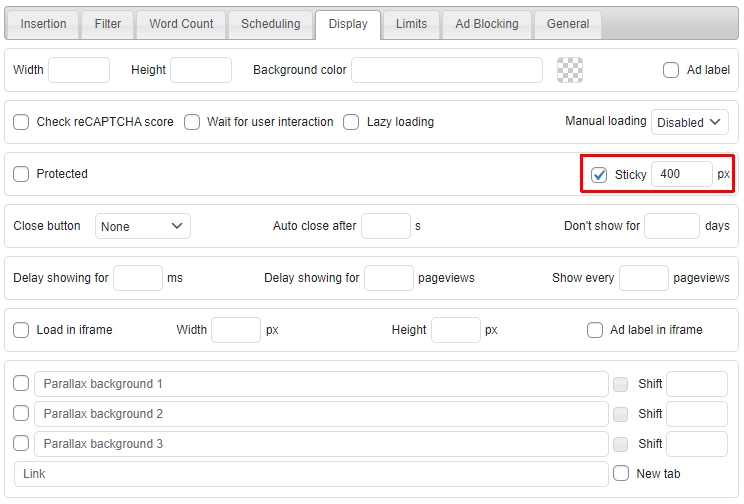
<p>A block can be made sticky. When this option is enabled (<span>Button </span>Misc<span> / tab Display)</span>, it will add some space below the block – you can define the height of this space.</p>
<p> <img decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-misc-display-sticky.png" alt="ad inserter misc display sticky" width="744" height="504" class="alignnone size-full wp-image-1570" /></p>
<img decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-misc-display-sticky.png" alt="ad inserter misc display sticky" width="744" height="504" class="alignnone size-full wp-image-1570" /></p>
<p>When the page is scrolled, sticky block will stick to the top of the page while there is space below the block. After that the block will move up as other content. This works like CSS Push mode for sticky widgets. An example of content sticky ad is displayed on this page.</p>
<p><span> <img decoding="async" src="https://dummyimage.com/300x250/be01cf/fff500.png?text=STICKY">
</div>
<img decoding="async" src="https://dummyimage.com/300x250/be01cf/fff500.png?text=STICKY">
</div>
<p><span></span>Blocks with sticky mode enabled (<span>Button </span>Misc<span> / tab Display) </span>can also be used as widgets – they will behave like CSS Push mode for sticky widgets, however, you can individually define the height of the space below the block.</p>
<h2><span>PRO</span> Fixed sticky ads over the page</h2>
<p><span>Sticky ads are displayed in a layer </span>above the page content<span> and overlap any page element below. Ads stick to the screen or page content and stay fixed when the page is scrolled. For this kind of ads you need to set alignment to Sticky.</span></p>
<p><span>There are also additional options for fixed sticky ads like close button, delayed display and animations. </span>Pop-up ads<span> and </span>background ads<span> are a special mode of sticky ads. Top and bottom sticky ads are also know as </span>anchor ads<span>.</span></p>
<p> <img decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-sticky-settings.png" alt="ad inserter sticky settings" width="743" height="684" class="alignnone size-full wp-image-1386" /></p>
<img decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-sticky-settings.png" alt="ad inserter sticky settings" width="743" height="684" class="alignnone size-full wp-image-1386" /></p>
<hr />
<h3>Related Pages</h3>
- <ul>
- <li> Sticky ads, animations and close button </li>
- <li> Glossary </li>
- <li> Parallax ads </li>
- <li> How to minimize layout shift </li> </ul>


