Automatic Insertion Before Paragraph
<p>This page demonstrates Ad Inserter automatic insertion before paragraph. We’ll insert ads before the second paragraph, before the paragraph in the middle of the post and before the last paragraph.</p>
 <img src="https://dummyimage.com/468x60/0000ff/ffffff.png?text=Ad%20Inserter%20DEMO">
</div>
<img src="https://dummyimage.com/468x60/0000ff/ffffff.png?text=Ad%20Inserter%20DEMO">
</div><p>Paragraph is a section of text between listed tags (normally only <code><p></code> tags are counted). Paragraph counting can be from the top (default) or from the bottom of the page. You can also define what is counted as paragraph (button Counting) and where to avoid insertion (button Clearance), but for this demo we’ll use default values.</p>
<p>Paragraph number(s):</p>
- <ul style="text-align: justify;">
- <li>value 1 or more means paragraph number</li>
- <li>negative value -1 or less means paragraph number counted from the opposite direction as configured</li>
- <li>value between 0 and 1 means relative position in post or page (e.g. 0.3 means paragraph 30% from top or bottom)</li>
- <li>0 means random paragraph position</li>
- <li>%N means insertion every N paragraphs</li>
- <li>Empty value means all paragraphs – use Filter to define insertions</li> </ul>
<p>Paragraphs are not counted inside special elements: <code><blockquote>, <figure>, <li></code>. Of course, there is an option to enable counting also inside these special elements and you can define these special elements – No Paragraph Counting Inside setting on the tab ⚙ / tab General.</p>
<p><span></span>Paragraph processing works on every post or page according to the settings. Therefore, if you enable insertion also on blog pages (home, category, archive, search pages) and your theme does not display post excerpts but complete posts, Ad Inserter will by default insert code blocks into ALL posts on the blog page (according to the settings).</p>
 <img src="https://dummyimage.com/468x60/0000ff/ffffff.png?text=Ad%20Inserter%20DEMO">
</div>
<img src="https://dummyimage.com/468x60/0000ff/ffffff.png?text=Ad%20Inserter%20DEMO">
</div><p><span></span>Each code block you insert in the post adds one <code><div></code> element (with your code) unless you use No wrapping style. This is important if you count also <code><div></code> elements as paragraphs.</p>
<p>Before Paragraph automatic insertion will insert code before the opening paragraph <code><tag></code>, After Paragraph automatic insertion will insert code after the closing paragraph <code></tag></code>. </p>
<p><span></span>After Paragraph automatic insertion will work even if you specify tag names that have no closing tags (e.g. images using <code><img></code> tag) since Ad Inserter uses special processing for such cases. </p>
<p><span></span>If you are inserting the same ad on multiple positions on posts (with the same counting and clearance settings) use one code block and specify all paragraph numbers. This will speed up insertion as the post will be processed only once.</p>
 <img src="https://dummyimage.com/468x60/0000ff/ffffff.png?text=Ad%20Inserter%20DEMO">
</div>
<img src="https://dummyimage.com/468x60/0000ff/ffffff.png?text=Ad%20Inserter%20DEMO">
</div><p>The text below (Settings used) is wrapped with a <code><div></code> and the plugin is configured to not count paragraphs inside <code><div></code> elements.</p>
<hr />
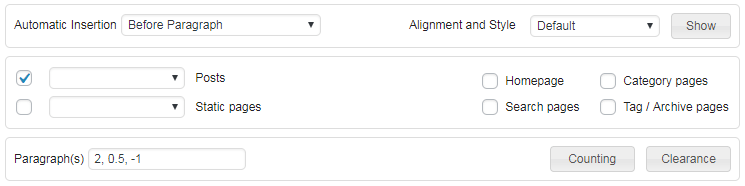
<h2>Settings used</h2>
<p> <img fetchpriority="high" decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-demo-before-paragraphs.png" alt="ad inserter demo before paragraphs" width="745" height="186" class="alignnone size-full wp-image-499" /></p>
<img fetchpriority="high" decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-demo-before-paragraphs.png" alt="ad inserter demo before paragraphs" width="745" height="186" class="alignnone size-full wp-image-499" /></p>
<p>Whe have inserted all three ads with only one block with automatic insertion set to Before paragraph and paragraph numbers 2, 0.5, -1:</p>
- <ul style="text-align: justify;">
- <li>2 means before the second paragraph</li>
- <li>0.5 means before the paragraph at 50% of the post</li>
- <li>-1 means before the first paragraph from the bottom (before the last paragraph)</li> </ul>
<p>We could achieve the same result with automatic insertion After Paragraph and paragraph numbers: 1, 0.5, -2. In this case only the middle ad would be inserted one paragraph lower, but still in the middle of the post.</p>
</div><hr />
<h3>Related Pages</h3>
- <ul>
- <li> Automatic Insertion Between Paragraphs </li>
- <li> Automatic Insertion After Paragraph </li>
- <li> Paragraph Settings </li>
- <li> Sticky blocks </li> </ul>


