Parallax ads
<p><span>PRO</span> Parallax is a displacement or difference in the apparent position of an object viewed along two different lines of sight, and is measured by the angle or semi-angle of inclination between those two lines. Due to foreshortening, nearby objects show a larger parallax than farther objects when observed from different positions, so parallax can be used to determine distances.</p>
<p>Parallax ad is a beautiful, immersive display format designed for mobile web. It leverages a layered, parallax animation effect to capture attention in an interesting and non-intrusive way. The format creates a unique perception that different image layers of the ad have different depths. As the viewer scrolls through content on their phone, the ad is fully revealed. Parallax ad provides interactive ad experience that draws potential customers to engage with the ad while giving them complete control on how they engage with it.</p>
<p>Parallax scrolling or Parallax advertising leverages a multi-layered effect to capture the attention of the audience in an interactive way without making it feel intrusive. The technique makes use of multiple layers of images placed in the background that moves at a slower speed than the foreground as the user scrolls through the page content, creating a 3D effect. This adds a subtle element of depth, making the ad stand out.</p>
<p><span></span>There are two modes for parallax effect: Block and Background. In most cases you’ll use the Background mode where the images fill the screen behind the page. In Block mode the images fill block background – this mode make sense only where there are at least two images with different shifts defined.</p>
<h2>Single background image</h2>
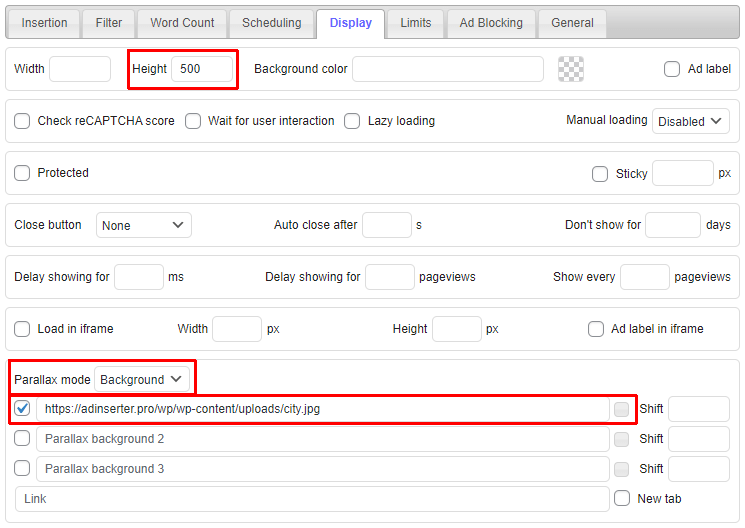
<p>For the first parallax ad only one background image is set (and block height) – parallax settings are located on the Display tab (button Misc under the code window):</p>
<p> <img fetchpriority="high" decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-parallax-ad-1.png" alt="ad inserter parallax ad" width="745" height="528" class="alignnone size-full wp-image-1613" />
<img fetchpriority="high" decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-parallax-ad-1.png" alt="ad inserter parallax ad" width="745" height="528" class="alignnone size-full wp-image-1613" />
<p>The shift is not defined so the background will remain still. When you scroll the page you can see the background image “below” the page:</p>
<p> </p>
<h2>Two background images</h2>
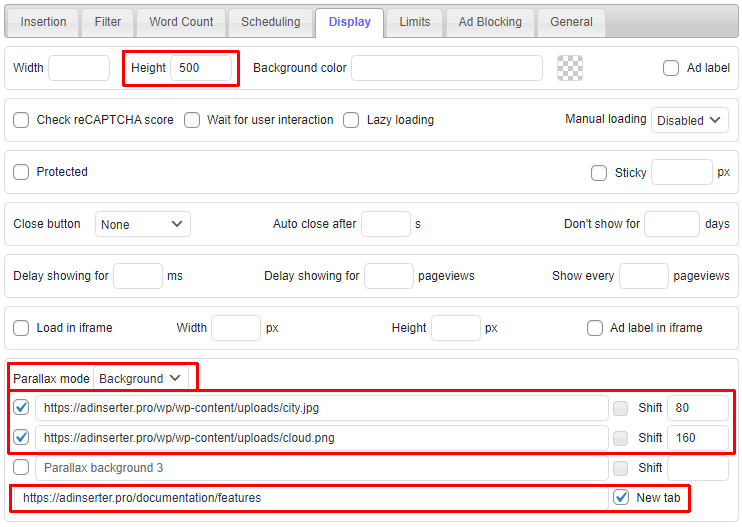
<p>For the second parallax ad we add one additional background image (clouds) and define shifts for both backgrounds:</p>
<p> <img decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-parallax-ad-2.png" alt="ad inserter parallax ad" width="742" height="527" class="alignnone size-full wp-image-1614" />
<img decoding="async" src="https://adinserter.pro/wp/wp-content/uploads/ad-inserter-parallax-ad-2.png" alt="ad inserter parallax ad" width="742" height="527" class="alignnone size-full wp-image-1614" />
<p>The shift for the second image (clouds) is greater than the shift for the first background (city) so when you scroll the page the second image will shift more than the image below and this creates the parallax effect:</p>
<hr />
<h3>Related Pages</h3>
- <ul>
- <li> Sticky ads, animations and close button </li>
- <li> Sticky blocks </li>
- <li> Sticky Ads </li>
- <li> Additional Block Settings </li> </ul>


