Sticky blocks
There are different kinds of sticky ads. Ad Inserter supports the following sticky modes:
Sticky widgets with CSS mode
When the page scrolls and a sticky widget is scrolled up in the sidebar, it sticks to the top and stays there until it is pushed up by the widgets or sidebar end below. Normally, you set only one widget sticky, the last one or one of the last widgets in the sidebar. A widget can be set Sticky in the list of the widgets in the sidebar (when classic widgets are used), the Sticky widget mode is set in the general plugin settings (tab ⚙ / tab General / tab Frontend).

If you experience issues with the page layout when using sticky widget with CSS mode, try to put this code into the Header:
<script>ai_no_sticky_sidebar_height = true;</script>
Please note that the sticky feature as described here depends on the styles used by the theme. If it sets overflow CSS property on some parent element or otherwise prevents sticky position then sticky feature will not work.
Check aso troubleshooting section for sticky CSS modes.
Sticky widgets with CSS Push mode
This mode will create some space below a sticky widget. When the page is scrolled, this mode will stick the widget to the top of the page while there is space in the sidebar below the widget. After that the widget will be pushed up as other widgets. Any widget can be made Sticky in the list of the widgets in the sidebar (when classic widgets are used). The Sticky widget mode is set in the general plugin settings (tab ⚙ / tab General / tab Frontend). An example of a sticky widget with CSS Push mode is displayed in the sidebar.
PRO Sticky blocks in the static page/post content
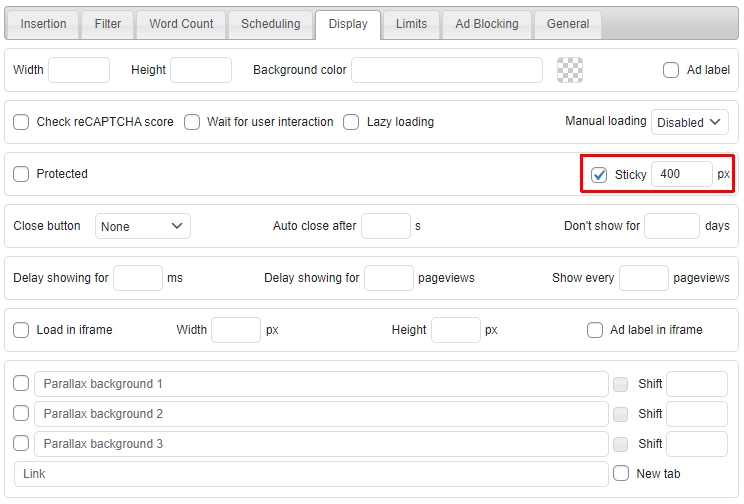
A block can be made sticky. When this option is enabled (Button Misc / tab Display), it will add some space below the block – you can define the height of this space.

When the page is scrolled, sticky block will stick to the top of the page while there is space below the block. After that the block will move up as other content. This works like CSS Push mode for sticky widgets. An example of content sticky ad is displayed on this page.

Blocks with sticky mode enabled (Button Misc / tab Display) can also be used as widgets – they will behave like CSS Push mode for sticky widgets, however, you can individually define the height of the space below the block.
PRO Fixed sticky ads over the page
Sticky ads are displayed in a layer above the page content and overlap any page element below. Ads stick to the screen or page content and stay fixed when the page is scrolled. For this kind of ads you need to set alignment to Sticky.
There are also additional options for fixed sticky ads like close button, delayed display and animations. Pop-up ads and background ads are a special mode of sticky ads. Top and bottom sticky ads are also know as anchor ads.



